Download, Installation und ein Einführung in die IDE
Bevor Sie mit Processing.py loslegen können, müssen Sie natürlich, falls Sie es nicht sowieso schon installiert haben, erst einmal Processing installieren. Sie können das Programm von dieser Seite herunterladen. Der Download ist je nach Betriebssystem entweder ein .zip- (Macintosh/Windows) oder eine .tgz-Datei, die sie entpacken müssen. Ich weiß nicht, wie es auf anderen Betriebssystemen genau aussieht, aber unter macOS erhalten Sie nach dem Entpacken genau eine Datei (Processing.app), die Sie an einen Speciherort Ihres Vertrauens (auf dem Mac sinnvollerweise natürlich im Ordner Programme) unterbringen können. Ein Doppelklick öffnet die PDE. Nun müssen Sie noch den Python-Mode nachinstallieren.

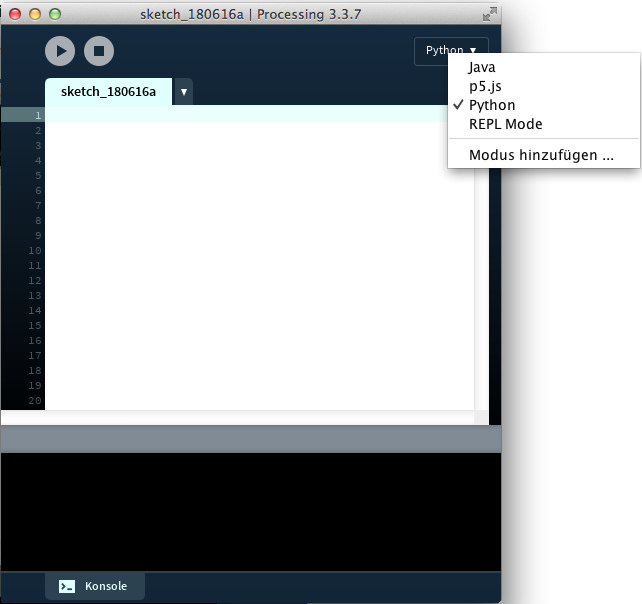
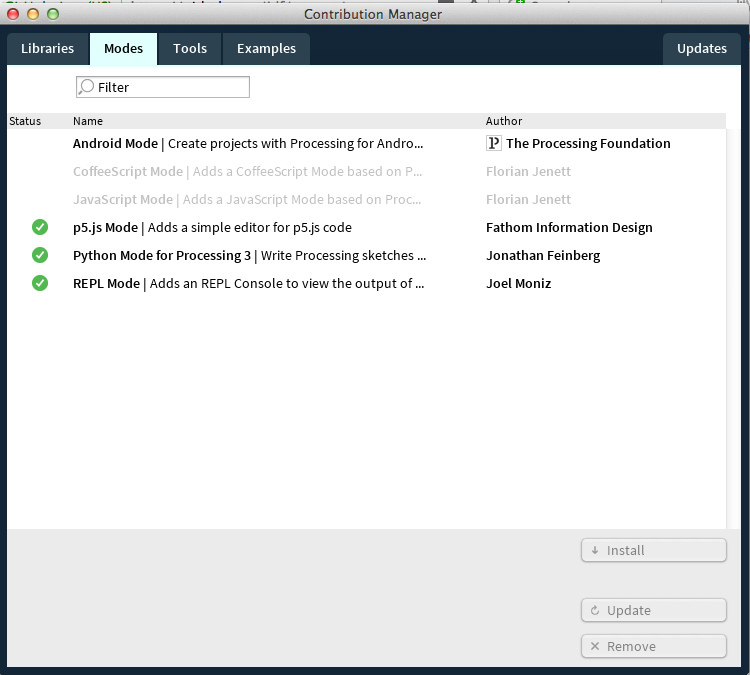
Dazu klicken Sie rechts oben auf das Aufklappmenü (in einem frisch installierten Processing steht da nur »Java«, der Screenshot ist von meinem Processing und das sind natürlich schon Python und einige andere Modi installiert). Dort klicken Sie dann auf Modus hinzufügen … und sie erhalten folgendes Fenster:

Wie Sie sehen, habe ich schon fast alles installiert, was zur Zeit geht, aber bei Ihnen dürfte noch kein grüner Haken vorhanden sein. Sie können alles installieren, was nicht ausgegraut ist (die beiden ausgegrauten Modi laufen nur mit Processing 2).
Sie klicken also erst einmal auf Python Mode for Processing 3 und dann unten rechts auf den Button Install. Manches Mal ist der Processing-Server überlaufen und es kann einige Zeit dauern, bis die Installation durchgeführt wurde, manches Mal gibt es auch ein Timeout und Sie müssen die Prozedur wiederholen. Wenn Sie den Mode installiert haben, erkennen Sie das an dem grünen Haken vor dem Mode. Dann können Sie das Fenster schließen und Sie haben nun die Möglichkeit, im Hauptfenster der IDE von Java auf Python umzuschalten.
Ähnlich wie eine neue Installation verläuft – zumindest theoretisch – auch das Update. Wenn Updates vorhanden sind, erkennen Sie dies an einem kleinen roten Punkt mit einer Ziffer rechts unten in der IDE (die Ziffer gibt die Anzahl der möglichen Updates an). Wenn Sie darauf klicken, bekommen Sie wieder das Fesnter des Screenshots oben, nur daß Sie dieses Mal nach Auswahl des Python-Modes nur auf Updateklicken können. Theoretisch bekommen Sie dann eine neue Version installiert. Ich schreibe nicht umsonst »theoretisch«, bei mir hat sich häufig das Update aufgehängt. Ich weiß nicht, ob das an dem überlasteten Processing-Server hing oder ob sich etwas auf meinem Rechner verschluckt hat. Aber in solcehn Fällen habe ich erst statt auf Update auf Remove geklickt und dann den Python-Mode komplett neu installiert. Das hat immer funktioniert.
Einführung in die PDE
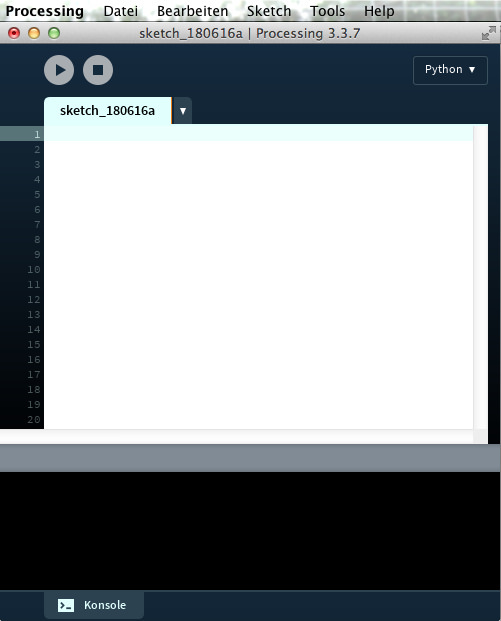
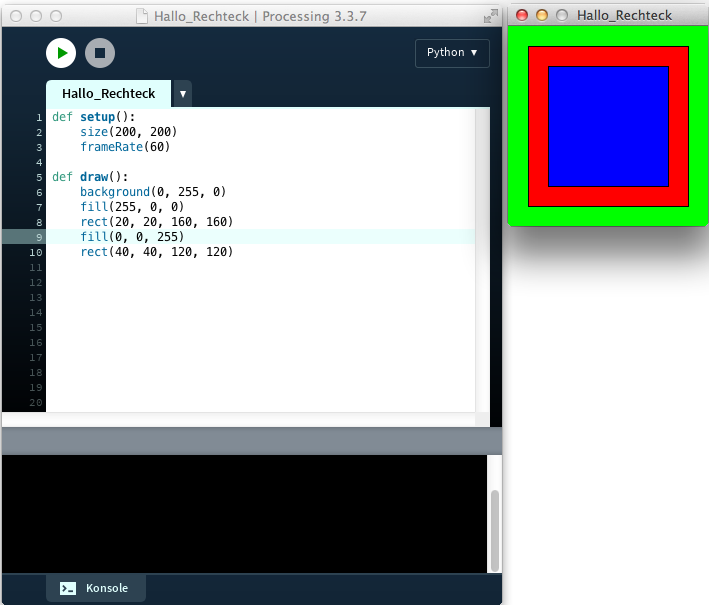
Nun liegt also das gesamte Processing Development Environment (PDE) in all seiner Schönheit vor Ihnen, inklusive des hoffentlich erfogreich installierten Python-Modes. Es sollte, einschließlich des Menüs so aussehen:

Die einzelnen Menüs behandele ich weiter unten, jetzt erst einmal zum Hauptfenster der PDE: In den wießen Teil des Fensters tippen sie Ihre Skripte ein. Mit dem Knopf ganz links oben können Sie diese dann starten, der Knopf daneben stoppt ein Skript wieder. Mit dem kleinen, nach unten zeigenden Pfeil neben dem Reiter können Sie weitere Reiter erzeugen, die es Ihnen erlaubt, weiteren Text in separaten Dateien anzulegen. Das ist sonnvoll, wenn Sie Ihren Sketch besser gliedern und übersichtlicher gestalten wollen. Speziell für Klassendefinitionen lege ich gerne eigene Reiter/Dateien an. Processing.py speichert Sie automatisch so, daß die IDE sie auch findet, ohne daß sie mit Pfadangaben herumfriemeln müssen. Den Knopf rechts oben für die diversen Modi hatten ich ja schon bei der Installation behandelt.
Unterhalb des Editorfensters finden Sie die Konsole. Hier können Sie mit print() Meldugen ausgeben lassen, aber auch alle Fehlermeldungen erscheinen hier.
Die Fenster können Sie mit den üblichen Methoden Ihres Betriebssystems vergrößern oder verkleinern.
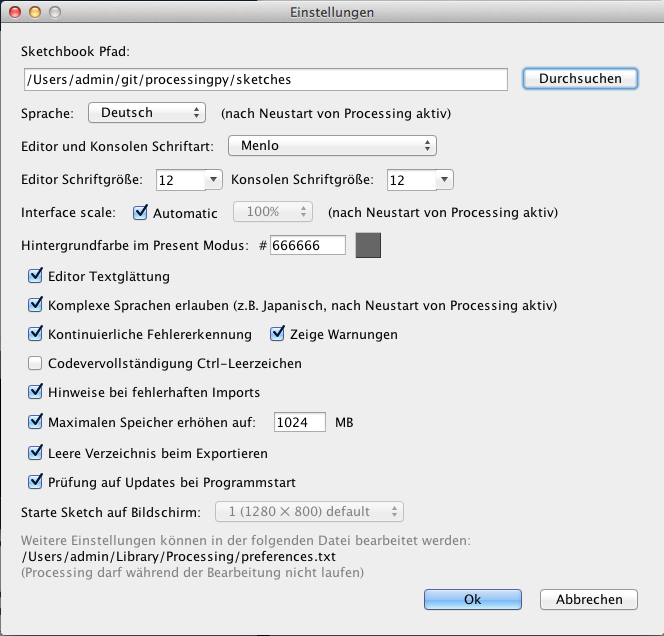
Nun zu den Menüs: Im Processing-Menü finden Sie die übliche Über … Meldung und einen Menüpunkt für Einstellungen. Diese ehen in meinem Falle so aus:

Bis auf den Sketchbook-Pfad (das ist der Pfad, wo Processing per Default Ihre Sketche sucht oder ablegen will) und der Schrift (Schriften sind eine Geschmacksfrage) empfehle ich, diese Einstellungen zu übernehmen. Insbesondere die Einstellung Komplexe Sprachen erlauben sollte unbedingt aktiv sein. Wer es mag, kann ja auch noch die Codevervollständigungaktivieren – ich mag es nicht, wenn mir der Editor ständig dazwischenquatscht.

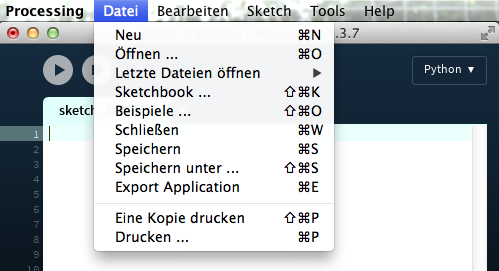
Das Datei-Menü enthält die üblichen Einstellungen zum Öffnen, Speichern und Schließen von Dateien. Im Menü Beispiele finden Sie – wenn der Python-Mode aktiv ist – tatsächlich Beispielprogramme für Processing.py. Der Menüpunkt Export Application erstellt aus Ihren Sketchen fertige Standalone-Anwendungen für alle unterstützten Betriebssysteme, also mindestens Windows, Linux und MacOS X.

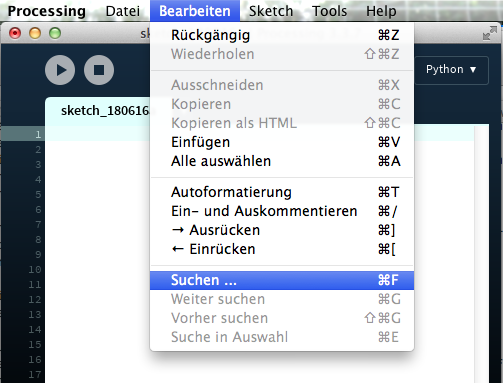
Das Bearbeiten-Menü hilft Ihnen bei der Autoformatierung des Python-Quellcodes, läßt Sie markierte Bereiche ein- oder auskommentieren und sie können markierte Bereiche ein- oder ausrücken. Die restlichen Punkte des Menüs sind betriebssystemabhängig und in jedem Programm vorhanden.

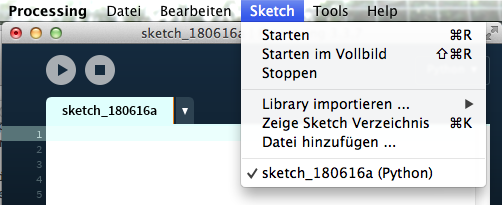
Im Sketch-Menü können Sie Ihren Sketch starten (auch im Vollbild, Ihr Sketch wirkt dann wie ein Bildschirmschoner) oder stoppen. Außerdem können Sie dort weitere Bibliotheken importieren, darauf komme ich spätestens beim Import der ersten Bibliothek hier im Buch zurück. Jeder Sketch, den sie zum ersten Mal sichern, liegt in einem eigenen Verzeichnis. In diesem liegt mindestens der Quelltext des Sketches (im Python-Mode mit der Endung .pyde, im Java-Mode mit der Endung .pde). Im Python-Mode wird automatisch noch eine Konfigurationsdatei mit dem Namen sketch.properties angelegt, die ebenfalls in diesem Verzeichnis liegt. Dazu alle Dateien, die sie in zusätzlichen Reitern angelegt haben. Und wenn Sie Bilder, Filme oder sonstige externe Dateien in Ihrem Sketch benötigen, können Sie diese einfach auf das PDE-Fenster schieben. Processing legt im Sketch-Verzeichnis dann ein weiteres Verzeichnis data an, das diese Dateien beherbergt1. Alle Dateien in diesem Verzeichnis werden von Processing ohne zusätzliche Pfadangaben gefunden. Das ist natürlcih speziell dann hilfreich, wenn Sie Ihren Sketch (sei es in der Rohform oder als fertige Applikation) weitergeben wollen:

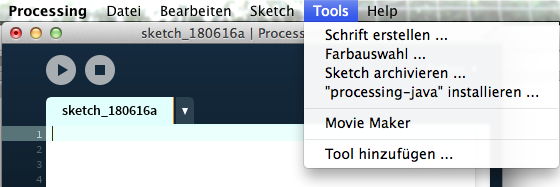
Das Tool-Menü hilft Ihnen bei der Einbindung von (externen) Schriften, bietet ein Werkzeug zur Warbauswahl an und sie können Ihren Sketch archivieren. Den Menüpunkt "processing-java" installieren … habe ich tatsächlich auch einmal benötigt, als ich mir bei einem Update versehentlich den Java-Mode zerschossen hatte – ich hoffe, daß Sie ihn nie benötigen.
Außerdem können Sie noch zusätzliche Tools installieren. Auf dieser Processing-Seite sind die Tools aufgelistet, die sie zusätzlich installieren können. Ich selber habe davon aber noch keines benötigt.
setup() und draw()
In der Einleitung hatte ich ja schon ein Processing.py Minimalprogramm vorgestellt. Einige von Ihnen werden sich vielleicht gefragt haben, was es mit den Funktionen setup() und draw() auf sich hat. Natürlich kann man in Processing und damit auch in Processing.py die Befehle auch einfach von oben nach unten eingeben und Processing(.py) arbeitet sie dann auch fröhlich in dieser Reihenfolge ab. Die Methoden setup() und draw() haben in Processing aber eine besondere Bedeutung. Alles was in setup() steht, wird genau einmal abgearbeitet, hier kommen also sinnvollerweise solche Initialisierungen wie die Fenstergröße hinein. Auch benötigte Dateien werden hier vorgeladen, denn die Funktion draw() arbeitet so schnell wie sie kann in ständiger Wiederholung Ihre Befehle ab, ist also so etwas wie eine Endlosschleife. Natürlich kann sie durch einen speziellen Befehl oder durch den Stop-Button der IDE angehalten werden.
Ein typischer Processing.py-Sketch sieht daher im Regelfall so aus:

def setup():
size(200, 200)
frameRate(60)
def draw():
background(0, 255, 0)
fill(255, 0, 0)
rect(20, 20, 160, 160)
fill(0, 0, 255)
rect(40, 40, 120, 120)
Mit frameRate(60) wird festgelegt, daß die draw()-Funktion maximal 60 mal pro Sekunde durchlaufen wird, size(200, 200) legt die Größe des Zeichenfensters fest.
Die Farbe des Hintergrunds (background(0, 255, 0) kann man natürlich auch in setup() festlegen. Dann wird der Hintergrund aber nur einmal gezeichnet, liegt der Befehl aber in der draw()-Schleife, dann wird er bei jedem Hintergrund neugezeichnet. Das hat für dieses Minimalprogrämmchen noch keine Bedeutung, aber Processing-Animationen funktionieren so: Erst wird das Fenster gezeichnet, beim nächsten Frame überdeckt der Hintergrund die alten Zeichnungen und zeichnet die neuen darüber. Sind nun bei jedem Frame die Zeichnungen verschieden, dann entsteht der Eindruck von Bewegung.
Läßt man jedoch den Hintergrund in setup() zeichnen, dann wird er nur einmal gezeichnet und alle Frames überlagern sich im Fenster. Das kann manchmal auch gewollt sein, aber der Regelfall ist der, daß das Hintergrund in draw()gezeichnet wird.
Natürlich kann man dieses Progrämmchen auch so schreiben:
size(200, 200)
background(0, 255, 0)
fill(255, 0, 0)
rect(20, 20, 160, 160)
fill(0, 0, 255)
rect(40, 40, 120, 120)
Das Ergebnis wäre das gleiche. Aber im Sinne des schon mehrfach erwähnten Skizzierens und der schrittweisen Herangehensweise von unten nach oben (bottom up) bevorzuge ich es, jeden Sketch mit dieser Minimalversion
def setup():
size(600, 600)
def draw():
background(255)
zu beginnen und dann schrittweise weiterzuentwickeln. Fenstergröße und Hintergrundfarbe sind natürlich von den persönlichen Vorlieben abhängig.
Variabeln-Deklarationen außerhalb dieser beiden Funktionen (eigentlich außerhalb aller Funktionen) sind global, auf sie kann lesend in allen Funktionen zugegriffen werden. Sollen sie jedoch verändert werden, müssen sie jeweils zu Beginn der Funktion als gloabl gekennzeichnet sein.
Beispiel:
maxsize = 1000 # globale Vereinbarung
def setup():
global minsize
size(600, 600)
minsize = 0
def draw():
global minsize
background(255)
minsize += 1
if minsize > maxsize:
noLoop()
Dieses Programm stoppt nach 1000 Durchläufen (noLoop()). Da maxsize nie verändert werden soll, kann in allen Funktionen des Sketches darauf zugegriffen werden. minsize jedoch wird verändert und muß daher als global deklariert werden.
Jeder Sketch in diesem Buch beginnt im Prinzip mit einem Minimalprogramm, das nur aus setup() und draw() besteht. Im nächsten Kapitel werde ich das mit Ihnen ein erstes Beispiel durchspielen.
-
Natürlich können Sie dieses Verzeichnis auch manuell mit den Mitteln Ihres Betriebssystems anlegen. Das kann, wenn sie zum Beispiel eine größere Menge von Dateien aus dem Web laden und dort unterbringen müssen, von Vorteil sein. ↩