Running Orc mit Processing.py
Nach den vielen Programmen mit den Figuren aus Cute Planet wurde mir das allmählich zu niedlich und ich beschloß, einen Ork über den Bildschirm wuseln zu lassen.

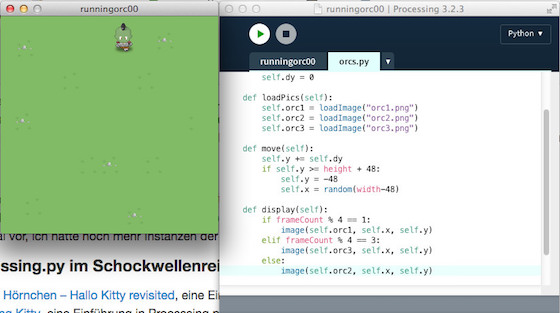
Dafür habe ich erst einmal die Klasse orc() definiert und nach der Initialisierung – wie in den anderen Beispielen auch schon – die Methoden loadPics(), move() und display() implementiert:
class Orc():
def __init__(self, posX, posY):
self.x = posX
self.y = posY
self.dy = 0
def loadPics(self):
self.orc1 = loadImage("orc1.png")
self.orc2 = loadImage("orc2.png")
self.orc3 = loadImage("orc3.png")
def move(self):
self.y += self.dy
if self.y >= height + 48:
self.y = -48
self.x = random(width-48)
def display(self):
if frameCount % 4 == 1:
image(self.orc1, self.x, self.y)
elif frameCount % 4 == 3:
image(self.orc3, self.x, self.y)
else:
image(self.orc2, self.x, self.y)
Die Zeichnungen des Orcs stammen aus dem freien (CC-BY-SA) OpenPixels-Projekt von Silveira Neto. Sie können Sie entweder von seiner Website oder aber – wie alles Material – von der Website dieses Buches herunterladen.



Das Hauptskript war dank des Klasse Orc() dann wieder von erfrischender Kürze:
from orcs import Orc
orc = Orc(160, -48)
def setup():
global bg
bg = loadImage("field.png")
frameRate(15)
size(320, 320)
orc.loadPics()
orc.dy = 5
def draw():
background(bg)
orc.move()
orc.display()
In setup() habe ich zuerst das Hintergrundbild eingebunden (es ist ebenfalls aus dem oben erwähnten OpenPixels-Projekt – Ihr könnt alternativ aber auch einfach einen grünen Hintergrund zeichnen) und dann den Orc angewiesen, seine Bilder zu laden. Und wie in den vorhergegangenen Tutorials auch wird in draw() zuerst der Hintergrund gezeichnet, dann der Ork bewegt und schließlich an seiner neuen Position angezeigt. That's all!
Running Orc in vier Richtungen
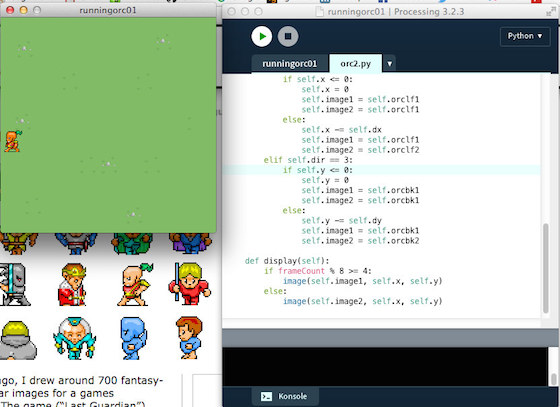
Nun wollte ich einen kleinen Ork unter Benutzerführung und mit Hilfe der Pfeiltasten in allen vier Himmelsrichtungen über die Spielwiese wuseln lasse. Die Grundlagen hatte ich dafür ja schon im vorigen Abschnitt gelegt, der Unterschied aber ist, daß der kleine Ork sich tatsächlich bewegt und auch in alle Richtungen dreht. Dafür brauchte ich erst einmal diese acht Bildchen des kleinen Monsters:








Im Gegensatz zu dem Ork aus dem letzten Abschnitt stammen diese Bildchen (bis auf die Hintergrund-Wiese) nicht aus dem OpenPixels-Fundus von Silveira Neto, sondern aus der ebenfalls freien [CC BY 3.0) Sprite-Sammlung von Philipp Lenssen (über 700 animierte Avatare in der klassischen Größe von 32x32 Pixeln). Und die Animationen setzen sich auch nur aus je zwei verschiedenen Bildchen zusammen, was zum einen Code und Speicher spart und zum anderen den Charakteren einen besonders wuseligen Eindruck verschafft, der an die Frühzeit der Computerspiele erinnert (aus der die Bilder auch stammen). Man benötigt so für jede der vier Himmelsrichtungen nur zwei Bilder, was dann zusammen obige acht Bildchen ergibt.
Als erstes habe ich dem Ork natürlich wieder eine eigene Klasse spendiert (in dem Tab/der Datei orc2.py), deren Quellcode nun schon bedeutend umfangreicher geworden ist:
class Orc():
def __init__(self, posX, posY):
self.x = posX
self.y = posY
self.dir = 1
self.dx = 0
self.dy = 0
def loadPics(self):
self.orcrt1 = loadImage("orcrt1.gif")
self.orcrt2 = loadImage("orcrt2.gif")
self.orcfr1 = loadImage("orcfr1.gif")
self.orcfr2 = loadImage("orcfr2.gif")
self.orclf1 = loadImage("orclf1.gif")
self.orclf2 = loadImage("orclf2.gif")
self.orcbk1 = loadImage("orcbk1.gif")
self.orcbk2 = loadImage("orcbk2.gif")
def move(self):
if self.dir == 0:
if self.x >= width - 32:
self.x = width - 32
self.image1 = self.orcrt2
self.image2 = self.orcrt2
else:
self.x += self.dx
self.image1 = self.orcrt1
self.image2 = self.orcrt2
elif self.dir == 1:
if self.y >= height - 32:
self.y = height - 32
self.image1 = self.orcfr2
self.image2 = self.orcfr2
else:
self.y += self.dy
self.image1 = self.orcfr1
self.image2 = self.orcfr2
elif self.dir == 2:
if self.x <= 0:
self.x = 0
self.image1 = self.orclf2
self.image2 = self.orclf2
else:
self.x -= self.dx
self.image1 = self.orclf1
self.image2 = self.orclf2
elif self.dir == 3:
if self.y <= 0:
self.y = 0
self.image1 = self.orcbk2
self.image2 = self.orcbk2
else:
self.y -= self.dy
self.image1 = self.orcbk1
self.image2 = self.orcbk2
def display(self):
if frameCount % 8 >= 4:
image(self.image1, self.x, self.y)
else:
image(self.image2, self.x, self.y)
Im Konstruktor werden nur die Startposition festgelegt und ein paar Variablen initialisiert und mit Default-Werten versehen. Danach werden die acht Bildchen geladen. Die eigentliche Logik liegt in der Funktion move(): Erreicht der Ork einer der Fensterränder, bleibt er einfach stehen. Der visuelle Eindruck wird dadurch erreicht, daß die beiden zu swappenden Bilder identisch sind. Ansonsten bewegt er sich in der angesagten Richtung weiter, indem dx oder dy zu der akutellen Position addiert oder abgezogen werden.
Die Funktion display() ist dann für die Darstellung zuständig: Ist der frameCount % 8 >= 4, dann wird das erste Bild gezeichnet, ansonsten das zweite Bild. Durch diesen Modulo-Trick bin ich noch einmal daran vorbeigekommen, einen Timer implementieren zu müssen, aber irgendwann wird kein Weg mehr daran vorbeiführen.

Das Hauptprogramm ist immer noch vergleichsweise kurz und übersichtlich geraten:
from orc2 import Orc
orc = Orc(160, -32)
def setup():
global bg
bg = loadImage("field.png")
frameRate(30)
size(320, 320)
orc.loadPics()
orc.dx = 2
orc.dy = 2
def draw():
background(bg)
orc.move()
orc.display()
def keyPressed():
if keyPressed and key == CODED:
if keyCode == RIGHT:
orc.dir = 0
elif keyCode == DOWN:
orc.dir = 1
elif keyCode == LEFT:
orc.dir = 2
elif keyCode == UP:
orc.dir = 3
Die Klasse Orc wird importiert und initialisiert. Danach wird das Hintergrundbild geladen (Sie können auch hier wieder alternativ einfach einen grünen Hintergrund zeichnen) und die Fenstergröße festgelegt. Dann wird die Funktion orc.loadPics() aufgerufen und die horizontale und vertikale Geschwindigkeit auf je zwei Pixel pro Frame-Durchlauf bestimmt.
Die draw()-Routine ist immer noch einfach: Erst wird der Hintergrund gezeichnet, dann der Ork bewegt und danach ebenfalls in das Fenster gezeichnet.
Neu ist die Funktion keyPressed(), die während des gesamten Programmablaufs die Tastatur überwacht. Sie überprüft, welche der Pfeiltasten gedrückt wurden und weist ihnen dementsrpechend eine Himmelsrichtung zu. Per Konvention fängt man normalerweise im Osten an (orc.dir = 0), um dann über den Süden (orc.dir = 1) und den Westen (orc.dir = 2) zum Norden (orc.dir = 3) zu gelangen.
Beachten Sie bitte, daß die Abfrage der Tastatur erst greift, wenn das Programmfenster den Fokus besitzt. Leider passiert das bei Processing.py nicht automatisch beim Programmstart, Sie müssen einmal mit der Maus in das Fenster klicken.
Das ist alles. Erfreuen Sie sich auch an dem kleinen Gag, den Philipp Lenssen seinem Ork spendiert hat: Das Haarschwänzchen wedelt fröhlich hin und her.
Ork mit Kollisionserkennung
– überarbeiten –
Nachdem ich im letzten Abschnitt gezeigt hatte, wie man einen kleinen Ork mit Hilfe der Pfeiltasten in allen vier Himmelsrichtungen über das Bildschirmfenster jagen kann, bis er am Fensterrand stehenbleibt, möchte ich Ihnen nun zeigen, wie man eine generelle Kollisionserkennung implementiert. Dafür habe ich erst einmal eine Oberklasse namens Sprite eingeführt, die das Verhalten, das allen Sprites gemein ist, festlegt und von der alle Sprites erben sollen (zur Bedeutung und Herkunft des Begriffs Sprite informiert die Wikipedia).

Die Klasse Sprite sieht in Processing.py erst einmal so aus:
class Sprite(object):
def __init__(self, posX, posY):
self.x = posX
self.y = posY
self.dir = 1
self.dx = 0
self.dy = 0
def checkCollision(self, otherSprite):
if (self.x < otherSprite.x + tw and otherSprite.x < self.x + tw
and self.y < otherSprite.y + th and otherSprite.y < self.y + th):
println("Kollision")
return True
else:
return False
Das Objekt wird initialisiert und die Startposition festgelegt. Dann werden noch ein paar Variablen mit Defaultwerten besetzt. Da es durchaus Sprites geben kann, die sich gar nicht bewegen, sind dx und dy mit 0 vorbelegt.
Momentan die wichtigste Funktion ist die Funktion checkCollision(self, otherSprite). Darin wird geprüft, ob sich die umgebenden Rechtecke der Sprites (in diesem Falle ist das die Bildgröße (tw und th sind jeweils 32 Pixel) überlappen, denn dann liegt eine Kollision vor. Dazu ist es für eine einigermaßen »realistische« Darstellung natürlich wichtig, daß die Sprite-Zeichnung das Rechteck möglichst vollständig ausfüllt. In diesem Falle nehme ich das einfach mal an (mehr dazu weiter unten). Die Klasse Orc erbt nun natürlich von Sprite:
class Orc(Sprite):
def loadPics(self):
self.orcrt1 = loadImage("orcrt1.gif")
self.orcrt2 = loadImage("orcrt2.gif")
self.orcfr1 = loadImage("orcfr1.gif")
self.orcfr2 = loadImage("orcfr2.gif")
self.orclf1 = loadImage("orclf1.gif")
self.orclf2 = loadImage("orclf2.gif")
self.orcbk1 = loadImage("orcbk1.gif")
self.orcbk2 = loadImage("orcbk2.gif")
def move(self):
if self.dir == 0:
if self.x >= width - tileSize:
self.x = width - tileSize
self.image1 = self.orcrt2
self.image2 = self.orcrt2
else:
self.x += self.dx
self.image1 = self.orcrt1
self.image2 = self.orcrt2
elif self.dir == 1:
if self.y >= height - tileSize:
self.y = height - tileSize
self.image1 = self.orcfr2
self.image2 = self.orcfr2
else:
self.y += self.dy
self.image1 = self.orcfr1
self.image2 = self.orcfr2
elif self.dir == 2:
if self.x <= 0:
self.x = 0
self.image1 = self.orclf2
self.image2 = self.orclf2
else:
self.x -= self.dx
self.image1 = self.orclf1
self.image2 = self.orclf2
elif self.dir == 3:
if self.y <= 0:
self.y = 0
self.image1 = self.orcbk2
self.image2 = self.orcbk2
else:
self.y -= self.dy
self.image1 = self.orcbk1
self.image2 = self.orcbk2
def display(self):
if frameCount % 8 >= 4:
image(self.image1, self.x, self.y)
else:
image(self.image2, self.x, self.y)
hat sich aber ansonsten gegenüber dem letzten Abschnitt nicht verändert. Da ja nun die Kollisionsüberprüfung getestet werden muß, habe ich ein weiteres, unbewegliches Sprite konstruiert, das ich aus naheliegenden Gründen Wall genannt habe. Auch Wall erbt natürlich von Sprite:
class Wall(Sprite):
def loadPics(self):
self.pic = loadImage("wall.png")
def display(self):
image(self.pic, self.x, self.y)
Da sich die Mauer nicht bewegt, besitzt Wall natürlich auch keine move()-Methode, sondern wird nur angezeigt. Ganz oben in die ersten drei Zeilen des Tabs sprites.py habe noch ein paar Konstanten initialisiert:
tw = 32
th = 32
tileSize = 32
Das war erst einmal das Modul sprites.py. Das Hauptprogramm, das ich obstacles genannt habe, ist immer noch von erfrischender Kürze und dank der Objekte kaum verändert:
tileSize = 32
from sprites import Orc, Wall
def setup():
global bg
bg = loadImage("field.png")
frameRate(30)
size(320, 320)
global orc
orc = Orc(8*tileSize, 0)
orc.loadPics()
orc.dx = 2
orc.dy = 2
global wall1
wall1 = Wall(5*tileSize, 3*tileSize)
wall1.loadPics()
def draw():
global moving
background(bg)
wall1.display()
orc.move()
orc.display()
orc.checkCollision(wall1)
def keyPressed():
if keyPressed and key == CODED:
if keyCode == RIGHT:
orc.dir = 0
elif keyCode == DOWN:
orc.dir = 1
elif keyCode == LEFT:
orc.dir = 2
elif keyCode == UP:
orc.dir = 3
Neu ist lediglich das Mauerfragment wall1 und das nun als letztes in der draw()-Funktion mit orc.checkCollision(wall1) überprüft wird, ob unser Ork mit der Mauer kollidiert. Im Falle einer Kollision wird bisher allerdings lediglich »Kollision« in das Terminalfenster geschrieben. Das zeigt, daß der Algorithmus funktioniert, mehr aber noch nicht.
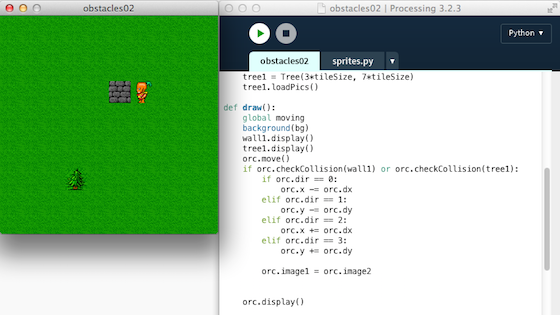
Um dies zu ändern, habe ich erst einmal das println("Kollision") in der Klasse Sprite gelöscht und – um auf ein Problem aufmerksam zu machen – die Klasse Tree als weiteres, unbewegliches Objekt hinzugefügt:
class Tree(Sprite):
def loadPics(self):
self.pic = loadImage("tree.png")
def display(self):
image(self.pic, self.x, self.y)
Bis auf das andere Bildchen unterscheidet sie sich nicht von der Klasse Wall. Baum und Mauer (sowie die neue Hintergrundkachel) habe ich dem freien (CC BY 3.0]) Angband-Tilesets von dieser Site entnommen und mit dem Editor Tiled zurechtgeschnitten.



Das Hintergrundbild habe ich in Tiled aus der Graskachel erzeugt. Die Bilder des Orks können Sie im letzten Abschnitt finden.
Die Datei im Tab sprites.py hat sich sonst nicht weiter verändert, aber eine wesentliche Veränderung hat im Hauptprogramm stattgefunden. Hier heißt es nun zwischen orc.move() und orc.display():
if orc.checkCollision(wall1) or orc.checkCollision(tree1):
if orc.dir == 0:
orc.x -= orc.dx
elif orc.dir == 1:
orc.y -= orc.dy
elif orc.dir == 2:
orc.x += orc.dx
elif orc.dir == 3:
orc.y += orc.dy
orc.image1 = orc.image2
Jetzt wird also überprüft, ob eine Kollision mit dem Mauerfragment oder mit dem Baum stattgefunden hat. Hat eine stattgefunden, wird der Orc einfach auf die vorherige Position zurückgesetzt und die beiden Bilder – wie wir es schon mit der Kollision mit den Rändern hatten – auf ein Bild gesetzt, so daß es aussieht, als ob der Ork stehen bleiben würde und auf Ihre nächste Eingabe wartet.
Hier nun den kompletten Sketch zum Nachbauen. Erst einmal das Hauptprogramm obstacles02:
tileSize = 32
from sprites import Orc, Wall, Tree
def setup():
global bg
bg = loadImage("ground0.png")
frameRate(30)
size(320, 320)
global orc
orc = Orc(8*tileSize, 0)
orc.loadPics()
orc.dx = 2
orc.dy = 2
global wall1
wall1 = Wall(5*tileSize, 3*tileSize)
wall1.loadPics()
global tree1
tree1 = Tree(3*tileSize, 7*tileSize)
tree1.loadPics()
def draw():
background(bg)
wall1.display()
tree1.display()
orc.move()
if orc.checkCollision(wall1) or orc.checkCollision(tree1):
if orc.dir == 0:
orc.x -= orc.dx
elif orc.dir == 1:
orc.y -= orc.dy
elif orc.dir == 2:
orc.x += orc.dx
elif orc.dir == 3:
orc.y += orc.dy
orc.image1 = orc.image2
orc.display()
def keyPressed():
if keyPressed and key == CODED:
if keyCode == RIGHT:
orc.dir = 0
elif keyCode == DOWN:
orc.dir = 1
elif keyCode == LEFT:
orc.dir = 2
elif keyCode == UP:
orc.dir = 3
Und dann das Modul sprites.py, das ich in einem separaten Tab untergebracht habe:
tw = 32
th = 32
tileSize = 32
class Sprite(object):
def __init__(self, posX, posY):
self.x = posX
self.y = posY
self.dir = 1
self.dx = 0
self.dy = 0
def checkCollision(self, otherSprite):
if (self.x < otherSprite.x + tw and otherSprite.x < self.x + tw
and self.y < otherSprite.y + th and otherSprite.y < self.y + th):
return True
else:
return False
class Orc(Sprite):
def loadPics(self):
self.orcrt1 = loadImage("orcrt1.gif")
self.orcrt2 = loadImage("orcrt2.gif")
self.orcfr1 = loadImage("orcfr1.gif")
self.orcfr2 = loadImage("orcfr2.gif")
self.orclf1 = loadImage("orclf1.gif")
self.orclf2 = loadImage("orclf2.gif")
self.orcbk1 = loadImage("orcbk1.gif")
self.orcbk2 = loadImage("orcbk2.gif")
def move(self):
if self.dir == 0:
if self.x >= width - tileSize:
self.x = width - tileSize
self.image1 = self.orcrt2
self.image2 = self.orcrt2
else:
self.x += self.dx
self.image1 = self.orcrt1
self.image2 = self.orcrt2
elif self.dir == 1:
if self.y >= height - tileSize:
self.y = height - tileSize
self.image1 = self.orcfr2
self.image2 = self.orcfr2
else:
self.y += self.dy
self.image1 = self.orcfr1
self.image2 = self.orcfr2
elif self.dir == 2:
if self.x <= 0:
self.x = 0
self.image1 = self.orclf2
self.image2 = self.orclf2
else:
self.x -= self.dx
self.image1 = self.orclf1
self.image2 = self.orclf2
elif self.dir == 3:
if self.y <= 0:
self.y = 0
self.image1 = self.orcbk2
self.image2 = self.orcbk2
else:
self.y -= self.dy
self.image1 = self.orcbk1
self.image2 = self.orcbk2
def display(self):
if frameCount % 8 >= 4:
image(self.image1, self.x, self.y)
else:
image(self.image2, self.x, self.y)
class Wall(Sprite):
def loadPics(self):
self.pic = loadImage("wall.png")
def display(self):
image(self.pic, self.x, self.y)
class Tree(Sprite):
def loadPics(self):
self.pic = loadImage("tree.png")
def display(self):
image(self.pic, self.x, self.y)
Wenn Sie nun ein wenig damit herumspielen, werden Sie eine kleine Ungenauigkeit bemerken. Nähert sich der Ork von rechts oder von links der Tanne, dann sieht es so aus, als ob er ziemlich weit davor stehenbleiben würde. Das liegt daran, daß sowohl die Seitenansichten des Ork wie auch die der Tanne die 32-Pixel Breite nicht besonders gut ausfüllen. Abhilfe könnte man schaffen, indem man die umgebenden Rechtecke schmaler macht. Das ist noch relativ einfach zu implementieren, macht den Quellcode aber dennoch komplizierter und unübersichtlicher. Da ich aber erst einmal nur das Prinzip der Kollisionserkennung mit überlappenden Rechtecken deutlich machen wollte, dachte ich, daß man im Sinne der Klarheit mit diesem kleinen Handicap leben kann.
Ein Ork im Labyrinth
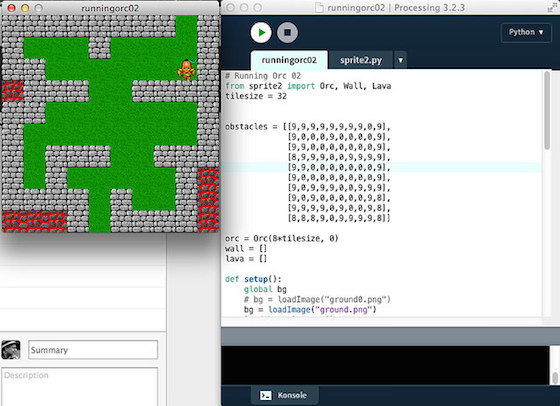
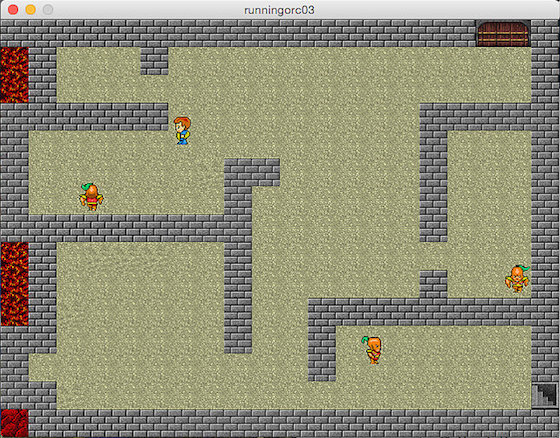
Nachdem ich im letzten Abschnitt erfolgreich eine Kollisionserkennung implementiert hatte, wollte ich nun das alles auf die Spitze treiben und den kleinen Ork durch ein Labyrinth (genauer: einen Irrgarten) bewegen. Und natürlich sollte er nur dort laufen können, wo es keine Hindernisse gibt. Im Endeffekt sollte das Ergebnis so aussehen:

Die einzelnen Klassen im zweiten Reiter (sprites2.py) bleiben gegenüber dem letzten Abschnitt nahezu unverändert. Lediglich die Klasse Tree habe ich durch die Klasse Lava ersetzt und der Klasse Wall ein anderes Kachelbild verpaßt, was aber beides nur aus kosmetischen Gründen geschehen ist.



Das Labyrinth habe ich in Tiled entworfen und die Bilder dafür wieder dem freien (CC BY 3.0) Angband-Tilesets von dieser Site entnommen.
Die größten Änderungen gab es im Hauptprogramm. Zu den üblichen Vorbelegungen kam ein zweidimensionales Array obstacles hinzu. Dies habe ich mir zurechtgebastelt, in dem ich in Tiled das Tileset als CSV exportiert habe und dann in dem Text-Editor meines Vertrauens mit Suchen und Ersetzen die Zahlen ein wenig vereinfacht hatte:
obstacles = [[9,9,9,9,9,9,9,9,0,9],
[9,0,0,0,9,0,0,0,0,9],
[9,9,0,0,0,0,0,0,0,9],
[8,9,9,9,0,0,9,9,9,9],
[9,9,0,0,0,0,0,0,0,9],
[9,0,0,0,0,0,0,0,0,9],
[9,0,9,9,9,0,0,9,9,9],
[9,0,9,0,0,0,0,0,9,8],
[9,9,9,9,0,9,0,0,9,8],
[8,8,8,9,0,9,9,9,9,8]]
Wenn Sie das mit dem Screenshot oben vergleichen, vermuten Sie sicher sehr schnell, daß die $9$ für ein Mauerstück und die $8$ für Lava steht, während $0$ einfach der Fußboden ist. Dann habe ich den Ork und zwei leere Listen, die Mauer und Lava aufnehmen sollen, initialisiert:
orc = Orc(8*tilesize, 0)
wall = []
lava = []
Die setup()-Funktion sieht nun so aus:
def setup():
global bg
bg = loadImage("ground0.png")
loadObstaclesData()
for i in range(len(wall)):
wall[i].loadPics()
for i in range(len(lava)):
lava[i].loadPics()
frameRate(30)
size(320, 320)
orc.loadPics()
orc.dx = 2
orc.dy = 2
Sie ruft die Funktion loadObstaclesData() auf, die für die Belegung der beiden Listen wall und lava zuständig ist
def loadObstaclesData():
for y in range(10):
for x in range(10):
if obstacles[y][x] == 9:
wall.append(Wall(x*tilesize, y*tilesize))
elif obstacles[y][x] == 8:
lava.append(Lava(x*tilesize, y*tilesize))
und lädt anschließend die entsprechenden Bilder für die Hindernisse.
In der draw()-Funktion wird erst das Hintergrundbild geladen, das nur aus einer grünen Grasfläche besteht und dann werden die einzelnen Obstacles eingezeichnet:
def draw():
background(bg)
for i in range(len(wall)):
wall[i].display()
for i in range(len(lava)):
lava[i].display()
orc.move()
for i in range(len(wall)):
if orc.checkCollision(wall[i]):
if orc.dir == 0:
orc.x -= orc.dx
elif orc.dir == 1:
orc.y -= orc.dy
elif orc.dir == 2:
orc.x += orc.dx
elif orc.dir == 3:
orc.y += orc.dy
orc.image1 = orc.image2
orc.display()
Die Bewegung des Orks wurde aus dem letzten Tutorial unverändert übernommen. Da der Ork niemals mit einem Lava-Feld kollidieren kann (er trifft immer vorher auf eine Mauer) reichte es, die Kollisionsüberprüfung auf die Mauerteile zu beschränken.
Damit ist das Prinzip erklärt, doch es geht noch einfacher. Denn man kann sich das Neuzeichnen der einzelnen Hindernisse bei jedem Durchlauf natürlich ersparen, wenn man sie in dem Hintergrundbild mit aufgenommen hat. Also habe ich das Hintergrundbild mit allen Mauern und dem Lava aus Tiled exportiert und als Hintergrund geladen. Dann sieht die Funktion setup() so aus:
def setup():
global bg
bg = loadImage("ground.png")
loadObstaclesData()
frameRate(30)
size(320, 320)
orc.loadPics()
orc.dx = 2
orc.dy = 2
Statt ground0.png heißt das Hintergrundbild nun nur noch ground.png und enthält nicht nur den Rasen, sondern das gesamte Labyrinth. Auch die draw()-Funktion ist um vier Zeilen kürzer geworden:
def draw():
background(bg)
orc.move()
for i in range(len(wall)):
if orc.checkCollision(wall[i]):
if orc.dir == 0:
orc.x -= orc.dx
elif orc.dir == 1:
orc.y -= orc.dy
elif orc.dir == 2:
orc.x += orc.dx
elif orc.dir == 3:
orc.y += orc.dy
orc.image1 = orc.image2
orc.display()
Man erspart sich so die laodPics() wie auch die display()-Aufrufe der Obstacle Sprites, was auch einiges an Rechenzeit spart.
Zum Abschluß das vollständige Programm. Zuerst das Paket sprite2.py, das ich in einem separaten Tab untergebracht habe:
tw = 32
th = 32
tileSize = 32
class Sprite(object):
def __init__(self, posX, posY):
self.x = posX
self.y = posY
self.dir = 1
self.dx = 0
self.dy = 0
def checkCollision(self, otherSprite):
if (self.x < otherSprite.x + tw and otherSprite.x < self.x + tw
and self.y < otherSprite.y + th and otherSprite.y < self.y + th):
return True
else:
return False
class Orc(Sprite):
def loadPics(self):
self.orcrt1 = loadImage("orcrt1.gif")
self.orcrt2 = loadImage("orcrt2.gif")
self.orcfr1 = loadImage("orcfr1.gif")
self.orcfr2 = loadImage("orcfr2.gif")
self.orclf1 = loadImage("orclf1.gif")
self.orclf2 = loadImage("orclf2.gif")
self.orcbk1 = loadImage("orcbk1.gif")
self.orcbk2 = loadImage("orcbk2.gif")
def move(self):
if self.dir == 0:
if self.x >= width - tileSize:
self.x = width - tileSize
self.image1 = self.orcrt2
self.image2 = self.orcrt2
else:
self.x += self.dx
self.image1 = self.orcrt1
self.image2 = self.orcrt2
elif self.dir == 1:
if self.y >= height - tileSize:
self.y = height - tileSize
self.image1 = self.orcfr2
self.image2 = self.orcfr2
else:
self.y += self.dy
self.image1 = self.orcfr1
self.image2 = self.orcfr2
elif self.dir == 2:
if self.x <= 0:
self.x = 0
self.image1 = self.orclf2
self.image2 = self.orclf2
else:
self.x -= self.dx
self.image1 = self.orclf1
self.image2 = self.orclf2
elif self.dir == 3:
if self.y <= 0:
self.y = 0
self.image1 = self.orcbk2
self.image2 = self.orcbk2
else:
self.y -= self.dy
self.image1 = self.orcbk1
self.image2 = self.orcbk2
def display(self):
if frameCount % 8 >= 4:
image(self.image1, self.x, self.y)
else:
image(self.image2, self.x, self.y)
class Wall(Sprite):
def loadPics(self):
self.pic = loadImage("wall2.png")
def display(self):
image(self.pic, self.x, self.y)
class Lava(Sprite):
def loadPics(self):
self.pic = loadImage("lava.png")
def display(self):
image(self.pic, self.x, self.y)
Es hat jetzt schon einiges an Länge angenommen, dafür ist aber das Hauptprogramm immer noch recht kurz:
from sprite2 import Orc, Wall, Lava
tilesize = 32
obstacles = [[9,9,9,9,9,9,9,9,0,9],
[9,0,0,0,9,0,0,0,0,9],
[9,9,0,0,0,0,0,0,0,9],
[8,9,9,9,0,0,9,9,9,9],
[9,9,0,0,0,0,0,0,0,9],
[9,0,0,0,0,0,0,0,0,9],
[9,0,9,9,9,0,0,9,9,9],
[9,0,9,0,0,0,0,0,9,8],
[9,9,9,9,0,9,0,0,9,8],
[8,8,8,9,0,9,9,9,9,8]]
orc = Orc(8*tilesize, 0)
wall = []
lava = []
def setup():
global bg
bg = loadImage("ground.png")
loadObstaclesData()
frameRate(30)
size(320, 320)
orc.loadPics()
orc.dx = 2
orc.dy = 2
def draw():
background(bg)
orc.move()
for i in range(len(wall)):
if orc.checkCollision(wall[i]):
if orc.dir == 0:
orc.x -= orc.dx
elif orc.dir == 1:
orc.y -= orc.dy
elif orc.dir == 2:
orc.x += orc.dx
elif orc.dir == 3:
orc.y += orc.dy
orc.image1 = orc.image2
orc.display()
def keyPressed():
if keyPressed and key == CODED:
if keyCode == RIGHT:
orc.dir = 0
elif keyCode == DOWN:
orc.dir = 1
elif keyCode == LEFT:
orc.dir = 2
elif keyCode == UP:
orc.dir = 3
def loadObstaclesData():
for y in range(10):
for x in range(10):
if obstacles[y][x] == 9:
wall.append(Wall(x*tilesize, y*tilesize))
elif obstacles[y][x] == 8:
lava.append(Lava(x*tilesize, y*tilesize))
Wenn Sie das Programm laufen lassen, werden Sie feststellen, daß ich kurz vor dem Ausgang unten eine kleine Gemeinheit eingebaut habe und es gar nicht so einfach ist, den Ork dorthin zu lotsen. Er will partout 32 Pixel breit sein und macht sich nicht schmaler, daher muß man die Drehung nach unten genau abpassen. Aber es ist nicht unmöglich, ich habe es probiert und geschafft.
Die Bilder des Orks stammen wieder aus der freien (CC BY 3.0) Sprite-Sammlung von Philipp Lenssen (über 700 animierte Avatare in der klassischen Größe von 32x32 Pixeln).
Alle Quelltexte und Bilder gibt es übrigens auch immer aktuell im GitHub-Repo zu diesem Buch.
Der autonome Ork
– überarbeiten –
Nun sind Orks, wie ich sie in den letzten Beiträgen über den Bildschirm habe wuseln lassen, normalerweise nicht die Figuren, mit denen der Spieler spielt. Er leitet seinen Held, einen Hero durch die Spielewelt. Orks und andere Monster hingegen sind meist computergesteuerte Spielfiguren, sogenannte NPCs (Non Player Characters). Daher habe ich in dieser Folge einen spielbaren Helden eingebaut und der Ork bewegt sich mehr oder weniger autonom durch das Spielfenster.

Dafür habe ich dann erst einmal die Klasse Hero in den zweiten Tab (den ich dieses Mal sprite3.py genannt habe) eingefügt:
class Hero(Sprite):
def loadPics(self):
self.mnv1rt1 = loadImage("mnv1rt1.gif")
self.mnv1rt2 = loadImage("mnv1rt2.gif")
self.mnv1fr1 = loadImage("mnv1fr1.gif")
self.mnv1fr2 = loadImage("mnv1fr2.gif")
self.mnv1lf1 = loadImage("mnv1lf1.gif")
self.mnv1lf2 = loadImage("mnv1lf2.gif")
self.mnv1bk1 = loadImage("mnv1bk1.gif")
self.mnv1bk2 = loadImage("mnv1bk2.gif")
def move(self):
if self.dir == 0:
if self.x >= width - tileSize:
self.x = width - tileSize
self.image1 = self.mnv1rt2
self.image2 = self.mnv1rt2
else:
self.x += self.dx
self.image1 = self.mnv1rt1
self.image2 = self.mnv1rt2
elif self.dir == 1:
if self.y >= height - tileSize:
self.y = height - tileSize
self.image1 = self.mnv1fr2
self.image2 = self.mnv1fr2
else:
self.y += self.dy
self.image1 = self.mnv1fr1
self.image2 = self.mnv1fr2
elif self.dir == 2:
if self.x <= 0:
self.x = 0
self.image1 = self.mnv1lf2
self.image2 = self.mnv1lf2
else:
self.x -= self.dx
self.image1 = self.mnv1lf1
self.image2 = self.mnv1lf2
elif self.dir == 3:
if self.y <= 0:
self.y = 0
self.image1 = self.mnv1bk2
self.image2 = self.mnv1bk2
else:
self.y -= self.dy
self.image1 = self.mnv1bk1
self.image2 = self.mnv1bk2
def display(self):
if frameCount % 8 >= 4:
image(self.image1, self.x, self.y)
else:
image(self.image2, self.x, self.y)
Sie unterscheidet sich – bis auf die Bildchen – kaum von der bisherigen Orc-Klasse. Auch diese Bildchen stammen aus der ebenfalls freien (CC BY 3.0) Sprite-Sammlung von Philipp Lenssen.








Den Hintergrund habe ich wieder mit Tiled erstellt und die Bilder dafür auch wieder dem ebenfalls freien (CC BY 3.0) Angband-Tilesets entnommen. Nach einem Export als CSV-Datei und ein wenig Suchen und Ersetzen kam dann dieses Terrain zustande:
terrain = [[0,0,0,0,0,0,8,0,0,0,0,0,0,0,0,0,0,0,0,7],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,7,7],
[0,0,0,0,0,8,0,0,0,0,0,0,0,0,0,0,0,0,0,7],
[0,0,0,0,0,8,8,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,6,6],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,6,6,0],
[0,0,0,0,0,0,0,0,0,0,8,0,0,0,0,6,6,6,0,0],
[6,9,0,9,9,0,0,0,0,0,0,0,8,0,0,0,0,0,0,0],
[9,6,9,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[6,6,6,6,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0]]
Wie man leicht sieht, haben alle Hindernisse einen Wert > 5, wodurch man sie recht einfach in einer Liste zusammenfassen kann, was im Anschluß auch die Kollisionserkennung erleichtert:
def loadObstaclesData():
for y in range(10):
for x in range(20):
if terrain[y][x] > 5:
obstacles.append(Obstacle(x*tilesize, y*tilesize))
Und da alle Hindernisse ja schon im Hintergrundbild eingezeichnet sind, braucht man sie auch nicht mehr einzeln zu zeichnen und zu lokalisieren. Es reicht, wenn man die Position eines Hindernisses kennt, egal ob es ein Sumpf, ein Fels, ein Baum, eine Tanne oder eine Mauer ist.
Die Funktion keyPressed() ändert jetzt nicht mehr die Laufrichtung des Orks, sondern die des Helden. Der Ork bewegt sich selbstständig und ändert die Richtung, sobald er auf ein Hindernis trifft
orc.move()
for i in range(len(obstacles)):
if orc.checkCollision(obstacles[i]):
if orc.dir == 0:
orc.x -= orc.dx
orc.dir = int(random(4))
elif hero.dir == 1:
orc.y -= orc.dy
orc.dir = int(random(4))
elif hero.dir == 2:
orc.x += orc.dx
orc.dir = int(random(4))
elif hero.dir == 3:
orc.y += orc.dy
orc.dir = int(random(4))
orc.image1 = orc.image2
oder eines der Fensterränder erreicht hat.
Jetzt der Vollständigkeit halber das ganze Skript. Erst einmal alles, was ich in dem Reiter sprites3.py eingetippt habe:
tw = 32
th = 32
tileSize = 32
class Sprite(object):
def __init__(self, posX, posY):
self.x = posX
self.y = posY
self.dir = 1
self.dx = 0
self.dy = 0
def checkCollision(self, otherSprite):
if (self.x < otherSprite.x + tw and otherSprite.x < self.x + tw
and self.y < otherSprite.y + th and otherSprite.y < self.y + th):
return True
else:
return False
class Hero(Sprite):
def loadPics(self):
self.mnv1rt1 = loadImage("mnv1rt1.gif")
self.mnv1rt2 = loadImage("mnv1rt2.gif")
self.mnv1fr1 = loadImage("mnv1fr1.gif")
self.mnv1fr2 = loadImage("mnv1fr2.gif")
self.mnv1lf1 = loadImage("mnv1lf1.gif")
self.mnv1lf2 = loadImage("mnv1lf2.gif")
self.mnv1bk1 = loadImage("mnv1bk1.gif")
self.mnv1bk2 = loadImage("mnv1bk2.gif")
def move(self):
if self.dir == 0:
if self.x >= width - tileSize:
self.x = width - tileSize
self.image1 = self.mnv1rt2
self.image2 = self.mnv1rt2
else:
self.x += self.dx
self.image1 = self.mnv1rt1
self.image2 = self.mnv1rt2
elif self.dir == 1:
if self.y >= height - tileSize:
self.y = height - tileSize
self.image1 = self.mnv1fr2
self.image2 = self.mnv1fr2
else:
self.y += self.dy
self.image1 = self.mnv1fr1
self.image2 = self.mnv1fr2
elif self.dir == 2:
if self.x <= 0:
self.x = 0
self.image1 = self.mnv1lf2
self.image2 = self.mnv1lf2
else:
self.x -= self.dx
self.image1 = self.mnv1lf1
self.image2 = self.mnv1lf2
elif self.dir == 3:
if self.y <= 0:
self.y = 0
self.image1 = self.mnv1bk2
self.image2 = self.mnv1bk2
else:
self.y -= self.dy
self.image1 = self.mnv1bk1
self.image2 = self.mnv1bk2
def display(self):
if frameCount % 8 >= 4:
image(self.image1, self.x, self.y)
else:
image(self.image2, self.x, self.y)
class Orc(Sprite):
def loadPics(self):
self.orcrt1 = loadImage("orcrt1.gif")
self.orcrt2 = loadImage("orcrt2.gif")
self.orcfr1 = loadImage("orcfr1.gif")
self.orcfr2 = loadImage("orcfr2.gif")
self.orclf1 = loadImage("orclf1.gif")
self.orclf2 = loadImage("orclf2.gif")
self.orcbk1 = loadImage("orcbk1.gif")
self.orcbk2 = loadImage("orcbk2.gif")
def move(self):
if self.dir == 0:
if self.x >= width - tileSize:
self.x = width - tileSize
self.dir = int(random(4))
else:
self.x += self.dx
self.image1 = self.orcrt1
self.image2 = self.orcrt2
elif self.dir == 1:
if self.y >= height - tileSize:
self.y = height - tileSize
self.y -= self.dy
self.dir = int(random(4))
else:
self.y += self.dy
self.image1 = self.orcfr1
self.image2 = self.orcfr2
elif self.dir == 2:
if self.x <= 0:
self.x = 0
self.dir = int(random(4))
else:
self.x -= self.dx
self.image1 = self.orclf1
self.image2 = self.orclf2
elif self.dir == 3:
if self.y <= 0:
self.y = 0
self.dir = int(random(4))
else:
self.y -= self.dy
self.image1 = self.orcbk1
self.image2 = self.orcbk2
def display(self):
if frameCount % 8 >= 4:
image(self.image1, self.x, self.y)
else:
image(self.image2, self.x, self.y)
class Obstacle(Sprite):
def loadPics(self):
self.pic = loadImage("wall.png")
def display(self):
image(self.pic, self.x, self.y)
Es ist noch umfangreicher geworden, aber eigentlich ist alles aus den vorherigen Tutorials bekannt. Die Klasse Obstacle() ist ein wenig überflüssig, da ihre Methoden nicht benötigt werden, man könnte stattdessen direkt die Klasse Sprite() nutzen. Sie schafft in meinen Augen aber mehr Klarheit und daher habe ich sie dennoch – mit Dummy-Methoden – stehen lassen.
Auch das Hauptprogramm wird langsam umfangreicher, ist aber immer noch übersichtlich. Es sieht nun so aus:
from sprites3 import Hero, Orc, Obstacle
tilesize = 32
terrain = [[0,0,0,0,0,0,8,0,0,0,0,0,0,0,0,0,0,0,0,7],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,7,7],
[0,0,0,0,0,8,0,0,0,0,0,0,0,0,0,0,0,0,0,7],
[0,0,0,0,0,8,8,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,6,6],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,6,6,0],
[0,0,0,0,0,0,0,0,0,0,8,0,0,0,0,6,6,6,0,0],
[6,9,0,9,9,0,0,0,0,0,0,0,8,0,0,0,0,0,0,0],
[9,6,9,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[6,6,6,6,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0]]
hero = Hero(16*tilesize, 0)
orc = Orc(4*tilesize, 0)
obstacles = []
def setup():
global bg
bg = loadImage("terrain.png")
loadObstaclesData()
frameRate(30)
size(640, 320)
hero.loadPics()
orc.loadPics()
hero.dx = 2
hero.dy = 2
orc.dx = 2
orc.dy = 2
def draw():
background(bg)
hero.move()
for i in range(len(obstacles)):
if hero.checkCollision(obstacles[i]):
if hero.dir == 0:
hero.x -= hero.dx
elif hero.dir == 1:
hero.y -= hero.dy
elif hero.dir == 2:
hero.x += hero.dx
elif hero.dir == 3:
hero.y += hero.dy
hero.image1 = hero.image2
hero.display()
orc.move()
for i in range(len(obstacles)):
if orc.checkCollision(obstacles[i]):
if orc.dir == 0:
orc.x -= orc.dx
orc.dir = int(random(4))
elif hero.dir == 1:
orc.y -= orc.dy
orc.dir = int(random(4))
elif hero.dir == 2:
orc.x += orc.dx
orc.dir = int(random(4))
elif hero.dir == 3:
orc.y += orc.dy
orc.dir = int(random(4))
orc.image1 = orc.image2
orc.display()
def keyPressed():
if keyPressed and key == CODED:
if keyCode == RIGHT:
hero.dir = 0
elif keyCode == DOWN:
hero.dir = 1
elif keyCode == LEFT:
hero.dir = 2
elif keyCode == UP:
hero.dir = 3
def loadObstaclesData():
for y in range(10):
for x in range(20):
if terrain[y][x] > 5:
obstacles.append(Obstacle(x*tilesize, y*tilesize)
Caveat
Wenn Sie das Programm laufen lassen, werden Sie feststellen, daß der Ork manchmal kleine Tänzchen veranstaltet oder sogar durch Mauern gehen kann. Und aus der linken, oberen Ecke findet er auch manchmal schwer wieder heraus. Das erste liegt daran, daß ich nicht verhindert habe, daß er nach einer Kollisionserkennung zufällig die gleiche Richtung noch einmal auswählt. Das kann man zum Beispiel verhindern, in dem man bei jeder Kollisionserkennung jeweils eine Liste der »zulässigen« Richtungen erstellt und nur daraus die neue Richtung heraussuchen läßt.
Für das zweite Problem bräuchte der Ork einfach mehr »Intelligenz«. Bisher wechselt er die Richtung nur, wenn er auf einer Hindernis trifft. Anders sähe es aus, wenn man zufallsgesteuert nach etwa jedem 20. Schritt eine Richtungsänderung vornimmt. Die Laufrichtungen des Ork würden dann noch unvorhersehbarer.
Drei Orks und ein Held

Im letzten Abschnitt dieses Kapitels, in dem erstmalig auch mehrere Orks auftreten, habe ich die Unstimmigkeiten aus dem letzten Abschnitt beseitigt. Die Ränder-Behandlung habe ich dadurch vereinfacht, daß nun die ganze Spielwelt eingezäunt ist1 und die Tänzchen vor Hindernissen habe ich dadurch eliminiert, daß ich Listen der zulässigen Richtungsänderungen angelegt habe und nur diese per Zufall auswählen lasse:
for i in range(len(orc)):
orc[i].move()
for j in range(len(wall)):
if orc[i].checkCollision(wall[j]):
if orc[i].dir == 0:
orc[i].x -= orc[i].dx
legalMove = [1, 2, 3]
orc[i].dir = legalMove[int(random(3))]
elif orc[i].dir == 1:
orc[i].y -= orc[i].dy
legalMove = [0, 2, 3]
orc[i].dir = legalMove[int(random(3))]
elif orc[i].dir == 2:
orc[i].x += orc[i].dx
legalMove = [0, 1, 3]
orc[i].dir = legalMove[int(random(3))]
elif orc[i].dir == 3:
orc[i].y += orc[i].dy
legalMove = [0, 1, 2]
orc[i].dir = legalMove[int(random(3))
orc[i].display()
Außerdem habe ich in der Klasse Orc (im Modul sprite2.py) den Orks einen zufälligen Richtungswechsel verpaßt, damit sie nicht nur bei einer Kollision mit Hindernissen ihre Richtung ändern und so ihre Bewegungen unvorhersehbarer werden.
def move(self):
if frameCount % int(random(30, 120)) == 0:
if self.dir == 0:
legalMove = [1, 2, 3]
self.dir = legalMove[int(random(3))]
elif self.dir == 1:
legalMove = [0, 2, 3]
self.dir = legalMove[int(random(3))]
elif self.dir == 2:
legalMove = [0, 1, 3]
self.dir = legalMove[int(random(3))]
elif self.dir == 3:
legalMove = [0, 1, 2]
self.dir = legalMove[int(random(3))]
Fragen Sie mich nicht, wie ich auf die Werte 30, 120 gekommen bin. Ich habe einfach ein wenig experimentiert und diese brachten in meinen Augen das ansprechendste Ergebnis.
Das einzige sonstige neue ist, daß ich die drei Orks in einer Liste zusammengefaßt habe, so daß sie – wie das Code-Fragment ganz oben zeigt – in einer Schleife abgehandelt werden können.
Der Quellcode
Daher erst einmal der vollständige Quellcode, damit Sie das Beispiel auch nachvollziehen und -programmieren können. Erst einmal das Modul sprite2.py, das ich wieder in einem separaten Tab in der Processing-IDE untergebracht habe:
tw = 32
th = 32
tileSize = 32
class Sprite(object):
def __init__(self, posX, posY):
self.x = posX
self.y = posY
self.dir = 1
self.dx = 0
self.dy = 0
def checkCollision(self, otherSprite):
if (self.x < otherSprite.x + tw and otherSprite.x < self.x + tw
and self.y < otherSprite.y + th and otherSprite.y < self.y + th):
return True
else:
return False
class Hero(Sprite):
def loadPics(self):
self.mnv1rt1 = loadImage("mnv1rt1.gif")
self.mnv1rt2 = loadImage("mnv1rt2.gif")
self.mnv1fr1 = loadImage("mnv1fr1.gif")
self.mnv1fr2 = loadImage("mnv1fr2.gif")
self.mnv1lf1 = loadImage("mnv1lf1.gif")
self.mnv1lf2 = loadImage("mnv1lf2.gif")
self.mnv1bk1 = loadImage("mnv1bk1.gif")
self.mnv1bk2 = loadImage("mnv1bk2.gif")
def move(self):
if self.dir == 0:
self.x += self.dx
self.image1 = self.mnv1rt1
self.image2 = self.mnv1rt2
elif self.dir == 1:
self.y += self.dy
self.image1 = self.mnv1fr1
self.image2 = self.mnv1fr2
elif self.dir == 2:
self.x -= self.dx
self.image1 = self.mnv1lf1
self.image2 = self.mnv1lf2
elif self.dir == 3:
self.y -= self.dy
self.image1 = self.mnv1bk1
self.image2 = self.mnv1bk2
def display(self):
if frameCount % 8 >= 4:
image(self.image1, self.x, self.y)
else:
image(self.image2, self.x, self.y)
class Orc(Sprite):
def loadPics(self):
self.orcrt1 = loadImage("orcrt1.gif")
self.orcrt2 = loadImage("orcrt2.gif")
self.orcfr1 = loadImage("orcfr1.gif")
self.orcfr2 = loadImage("orcfr2.gif")
self.orclf1 = loadImage("orclf1.gif")
self.orclf2 = loadImage("orclf2.gif")
self.orcbk1 = loadImage("orcbk1.gif")
self.orcbk2 = loadImage("orcbk2.gif")
def move(self):
if frameCount % int(random(30, 120)) == 0:
if self.dir == 0:
legalMove = [1, 2, 3]
self.dir = legalMove[int(random(3))]
elif self.dir == 1:
legalMove = [0, 2, 3]
self.dir = legalMove[int(random(3))]
elif self.dir == 2:
legalMove = [0, 1, 3]
self.dir = legalMove[int(random(3))]
elif self.dir == 3:
legalMove = [0, 1, 2]
self.dir = legalMove[int(random(3))]
if self.dir == 0:
self.x += self.dx
self.image1 = self.orcrt1
self.image2 = self.orcrt2
elif self.dir == 1:
self.y += self.dy
self.image1 = self.orcfr1
self.image2 = self.orcfr2
elif self.dir == 2:
self.x -= self.dx
self.image1 = self.orclf1
self.image2 = self.orclf2
elif self.dir == 3:
self.y -= self.dy
self.image1 = self.orcbk1
self.image2 = self.orcbk2
def display(self):
if frameCount % 8 >= 4:
image(self.image1, self.x, self.y)
else:
image(self.image2, self.x, self.y)
class Wall(Sprite):
def loadPics(self):
self.pic = loadImage("wall.png")
def display(self):
image(self.pic, self.x, self.y)
Es ist gegenüber dem letzten Mal ein wenig einfacher geworden, weil die Ränderbehandlung entfallen ist. Das Hauptprogramm hat allerdings an Komplexität deutlich zugenommen:
from sprite2 import Hero, Orc, Wall
tilesize = 32
dungeon = [[9,9,9,9,9,9,9,9,9,9,9,9,9,9,9,9,9,7,7,9],
[8,9,0,0,0,9,0,0,0,0,0,0,0,0,0,0,0,0,0,9],
[8,9,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,9],
[9,9,9,9,9,9,0,0,0,0,0,0,0,0,0,9,9,9,9,9],
[9,0,0,0,0,0,0,0,0,0,0,0,0,0,0,9,0,0,0,9],
[9,0,0,0,0,0,0,0,9,9,0,0,0,0,0,9,0,0,0,9],
[9,0,0,0,0,0,0,0,9,0,0,0,0,0,0,9,0,0,0,9],
[9,9,9,9,9,9,9,9,9,0,0,0,0,0,0,9,0,0,0,9],
[8,9,0,0,0,0,0,0,9,0,0,0,0,0,0,0,0,0,0,9],
[8,9,0,0,0,0,0,0,9,0,0,0,0,0,0,9,0,0,0,9],
[8,9,0,0,0,0,0,0,9,0,0,9,9,9,9,9,9,9,9,9],
[9,9,0,0,0,0,0,0,9,0,0,9,0,0,0,0,0,0,0,9],
[9,0,0,0,0,0,0,0,0,0,0,9,0,0,0,0,0,0,0,9],
[9,9,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,5],
[8,9,9,9,9,9,9,9,9,9,9,9,9,9,9,9,9,9,9,9]]
wall = []
hero = Hero(18*tilesize, 13*tilesize)
orc = []
orc.append(Orc(2*tilesize, 12*tilesize))
orc.append(Orc(3*tilesize, 2*tilesize))
orc.append(Orc(16*tilesize, 4*tilesize))
def setup():
global bg
bg = loadImage("dungeon.png")
loadDungeonData()
frameRate(30)
size(640, 480)
hero.loadPics()
hero.dx = 2
hero.dy = 2
hero.dir = 2
for i in range(len(orc)):
orc[i].loadPics()
orc[i].dx = 2
orc[i].dy = 2
orc[i].dir = 0
def draw():
background(bg)
hero.move()
for j in range(len(wall)):
if hero.checkCollision(wall[j]):
if hero.dir == 0:
hero.x -= hero.dx
elif hero.dir == 1:
hero.y -= hero.dy
elif hero.dir == 2:
hero.x += hero.dx
elif hero.dir == 3:
hero.y += hero.dy
hero.image1 = hero.image2
hero.display()
for i in range(len(orc)):
orc[i].move()
for j in range(len(wall)):
if orc[i].checkCollision(wall[j]):
if orc[i].dir == 0:
orc[i].x -= orc[i].dx
legalMove = [1, 2, 3]
orc[i].dir = legalMove[int(random(3))]
elif orc[i].dir == 1:
orc[i].y -= orc[i].dy
legalMove = [0, 2, 3]
orc[i].dir = legalMove[int(random(3))]
elif orc[i].dir == 2:
orc[i].x += orc[i].dx
legalMove = [0, 1, 3]
orc[i].dir = legalMove[int(random(3))]
elif orc[i].dir == 3:
orc[i].y += orc[i].dy
legalMove = [0, 1, 2]
orc[i].dir = legalMove[int(random(3))]
orc[i].display()
def loadDungeonData():
for y in range(15):
for x in range(20):
if dungeon[y][x] >= 5:
wall.append(Wall(x*tilesize, y*tilesize))
def keyPressed():
if keyPressed and key == CODED:
if keyCode == RIGHT:
hero.dir = 0
elif keyCode == DOWN:
hero.dir = 1
elif keyCode == LEFT:
hero.dir = 2
elif keyCode == UP:
hero.dir = 3
Den Raum habe ich wieder in Tiled erstellt und einmal als Bild und einmal als CSV-Datei exportiert. Aus dieser CSV-Datei habe ich dann obiges Array gebastelt, aus dem man die Struktur des Dungeon ziemlich gut ablesen kann. Damit das mit dem Ablesen aber auch wirklich funktioniert, mußte ich gegenüber dem gewohnten Brauch x und y vertauschen (weil man sonst den Kopf immer schräg legen müßte).
Meditieren mit den Orks
Ich habe mir bei der Platzierung der Orks beim Programmstart etwas gedacht. Läßt man das Progrämmchen nämlich eine Weile laufen, dann werden Sie feststellen, daß die beiden Orks unten kaum Probleme haben, ihrem ursprünglichen Raum zu entkommen, während der Ork in dem kleinen Zimmerchen rechts wie ein im Zoo eingesperrter Tiger meist ziemlich lange dort auf und ab tigert, bis er endlich entkommen kann (irgendwann entkommt aber jeder). Um mir das anzuschauen, manövriere ich den Helden gerne in das kleine Räumchen oben links und lasse ihn dort einfach stehen (noch passiert ja nichts, wenn er von einem Ork entdeckt wird).
Wenn man den Sketch dann lange genug laufen läßt, verirrt sich hin und wieder auch ein Ork zurück in das Gefängniszimmer und braucht natürlich ebenfalls seine Zeit, bis er wieder entkommt. Ein chinesisches Restaurant in der Nähe meines Arbeitsplatzes hat kleine Aquarien mit Guppies im Gastraum. Wenn ich dort essen gehe, setze ich mich gerne in die Nähe der Aquarien und schaue den Fischen beim Umherwieseln zu. Ihre Bewegungen sind denen der Orks in diesem Skript ziemlich ähnlich und daher wirkt dieser Sketch ähnlich meditativ auf mich. Glauben Sie mir, ich habe beim Testen des Skripts fast eine Stunde vor dem Rechner gesessen und den Orks ganz entspannt beim Wuseln zugesehen.
Credits
Die Bilder des Helden und der Orks entstammen wieder der freien (CC BY 3.0) Sprite-Sammlung von Philipp Lenssen. Den Hintergrund habe ich – wie bei den anderen Abschnitten auch – mit Tiled erstellt und die Tiles dem ebenfalls freien (CC0) Dungeon Crawl Tileset entnommen.
-
Das ist keine Einschränkung, denn der Fensterrand ist ja im Grunde auch nichts anderes als eine undurchdringliche Mauer und im Zweifelsfall macht man das Spielfeld einfach um die Mauerdicke größer. ↩