Das Avoider Game
Stage 1
Als ersten Abschluß dieses Buches möchte als kleinen Höhepunkt ich mit Ihnen und für Sie ein kleines, vollständiges Spieleprojekt programmieren. Es basiert zum einen auf dem »AS3 Avoider Game Tutorial«, das Michael James Williams für ActionScript 3 und Flash geschrieben hat und das Michael Haungs dann in seinem Buch »Creative Greenfoot« nach Java und Greenfoot portierte. Zum anderen habe ich es noch mit Ideen aus einem Programm aus dem wundervollen Buch »Game Programming«, einem PyGame-Tutorial von Andy Harris aufgepeppt, in dem ein Postflieger Inseln anfliegen, aber Wolken vermeiden muß.
Die Spiel-Idee
Ziel des Spiels ist es, daß der Held seinen von oben herabregnenden Feinden ausweichen muß. Doch in diesem Spiel ist nichts so, wie es scheint: Die Feinde sind lächelnde Smileys und unser Held ist ein häßlicher Totenkopfschädel. Im ersten Stadium möchte ich nur dieses einfache Spieleprinzip und einen Highscore implementieren, in den nächsten Abschnitten möchte ich dieses mit weiteren Variationen und Ideen zu einem interessanteren Spiel ausbauen.
Das Sprite-Modul
Wie schon mehrmals praktiziert, lege ich erst einmal einen separaten Tab sprite.py an, der in der Hauptsache die Klasse Sprite und die davon abgeleiteten Unterklassen Skull und Smiley beherbergt:
from random import randint
tw = th = 36
class Sprite():
def __init__(self, posX, posY):
self.x = posX
self.y = posY
self.dx = 0
self.dy = 0
self.score = 0
self.over = False
def checkCollision(self, otherSprite):
if (self.x < otherSprite.x + tw and otherSprite.x < self.x + tw
and self.y < otherSprite.y + th
and otherSprite.y < self.y + th):
return True
else:
return False
class Skull(Sprite):
def loadPics(self):
self.im1 = loadImage("skull.png")
def move(self):
self.x = mouseX
if self.x <= 0:
self.x = 0
elif self.x >= width-tw:
self.x = width - tw
def display(self):
image(self.im1, self.x, self.y)
class Smiley(Sprite):
def loadPics(self):
self.im0 = loadImage("smiley0.png")
self.im1 = loadImage("smiley1.png")
self.im2 = loadImage("smiley4.png")
def move(self):
self.over = False
self.y += self.dy
if self.y >= height:
self.over = True
self.y = -randint(50, 250)
self.x = randint(0, width-tw)
self.dy = randint(2, 10)
def display(self):
if (self.y > -30) and (self.y <= 200):
image(self.im0, self.x, self.y)
elif (self.y > 200) and (self.y <= 360):
image(self.im1, self.x, self.y)
elif (self.y > 360):
image(self.im2, self.x, self.y)
Für die Bilder der Akteure habe habe ich mich wieder bei den freien Twitter Emojis bedient:




Die Bilder sind jeweils 36x36 Pixel groß, das habe ich in den Variablen tw und th festgehalten. Unser armer Held, der den grinsenden Smileys ausweichen muß, soll mit der Maus gesteuert werden. Dabei kann er sich nur horizontal bewegen, sein vertikaler Standort ist im Programm festverdrahtet. Mit den Zeilen
if self.x <= 0:
self.x = 0
elif self.x >= width-tw:
self.x = width - tw
ist sichergestellt, daß er das Spielfeld nicht heimlich verlassen kann, um sich den Grinsebacken zu entziehen. Diese grinsen tatsächlich nicht immer: Fröhlich stürzen sie herab, strecken auf der Höhe unseres Helden die Zunge heraus, um dann, wenn sie merken, daß sie ihn nicht getroffen haben, mit verärgertem Gesicht in die Tiefe zu stürzen. Dazu wird ihnen je nach Y-Koordinate in der display()-Funktion das entsprechende Bildchen zugewiesen:
def display(self):
if (self.y > -30) and (self.y <= 200):
image(self.im0, self.x, self.y)
elif (self.y > 200) and (self.y <= 360):
image(self.im1, self.x, self.y)
elif (self.y > 360):
image(self.im2, self.x, self.y)
Die Smileys stürzen natürlich nicht ins Bodenlose. Ich wollte mir den Streß ersparen und die Smiley-Objekte löschen zu müssen, nachdem sie das Spielfeld verlassen haben. Stattdessen habe ich im Hauptprogramm die Anzahl der Smileys konstant gesetzt (es sind zehn) und diese jedesmal, wenn sie das Spielefenster verlassen haben, habe ich sie an einer zufälligen Position weit oberhalb des Fensters wieder neu positioniert:
self.y = -randint(50, 250)
self.x = randint(0, width-tw)
self.dy = randint(2, 10)
Mit der letzten Zeile wird ihnen dabei auch noch zufällig eine neue Geschwindigkeit zugewiesen, so daß der Spieler nicht merkt, daß er es immer wieder mit den gleichen Akteuren zu tun hat.
Das Hauptprogramm
Nun zum Hauptprogramm. Es ist zwar nicht ganz so kurz geraten, wie einige andere, die ich hier schon vorgestellt hatte, aber eigentlich immer noch übersichtlich:
from random import randint
from sprite import Skull, Smiley
w = 640
tw = th = 36
noSmileys = 10
startGame = True
playGame = False
gameOver = False
skull = Skull(w/2, 320)
smiley = []
for i in range(noSmileys):
smiley.append(Smiley(randint(0, w-tw), randint(50, 250)))
def setup():
skull.score = 0
size(640, 480)
frameRate(30)
skull.loadPics()
for i in range(len(smiley)):
smiley[i].loadPics()
smiley[i].dy = randint(2, 10)
font = loadFont("ComicSansMS-32.vlw")
textFont(font, 32)
def draw():
global startGame, playGame, gameOver
background(0, 0, 0)
text("Score: " + str(skull.score), 10, 32)
if startGame:
text("Klick to Play", 200, height/2)
if mousePressed:
startGame = False
playGame = True
elif playGame:
skull.move()
for i in range(len(smiley)):
if skull.checkCollision(smiley[i]):
playGame = False
gameOver = True
skull.display()
for i in range(len(smiley)):
smiley[i].move()
if smiley[i].over:
skull.score += 1
smiley[i].display()
elif gameOver:
text("Game Over!", 200, height/2)
Für dieses Spiel habe ich mir mal erlaubt, die allgemein verpönte Schrift Comic Sans zu verwenden, denn nichts ist hier so, wie es scheint: Das Böse ist gut und das Gute ist böse. Die Entsprechende .vlw-Datei habe ich mit dem Tool »Schrift erstellen« (in Tools -> Schrift erstellen …) erzeugt und wie die Bildchen in den data-Folder des Sketches abgelegt.
Nach dem Import der Klassen Skull und Smiley habe ich die entsprechenden Objekte erzeugt und ihnen ihre Startposition gegeben. Im setup() werden dann die Bilder geladen und den Smileys je eine eigene, zufällige Geschwindigkeit (dy) zugewiesen.
Etwas komplizierter ist die draw()-Funktion aufgebaut. Wegen der Eigenheit von Processing.py, daß das Programm zwar aus der IDE heraus startet, das Programmfenster aber dann noch nicht den Fokus besitzt (den hat nach wie vor die IDE), war es notwendig, einen Startbildschirm vorzuschalten, der das Spiel erst nach einem Mausklick startet (und damit dem Programmfenster auch den Fokus gibt). Und natürlich sollte es auch einen »Game Over«-Bildschirm geben. Daher habe ich drei globale Zustandvariablen (startGame, playGame und gameOver) definiert und je nach ihrem Zustand werden dann die jeweiligen Bildschirme angezeigt.
Jeder Smiley, der das Fenster verläßt, ohne mit dem Schädel zu kollidieren, erhöht den Score des Spielers um einen Punkt. Dazu wurde die Variable over schon in der Klasse Smiley erzeugt, die jedesmal, wenn ein Smiley das Fenster verläßt
if self.y >= height:
self.over = True
auf True gesetzt wird. Dies wird aber beim nächsten Druchlauf in
def move(self):
self.over = False
sofort wieder zurückgesetzt. Im Hauptprogramm wird dann in den Zeilen
if smiley[i].over:
skull.score += 1
der Zustand abgefragt und der Score entsprechend hochgesetzt.
Das Programm ist tatsächlich spielbar. Passt der Spieler nicht auf und kollidiert mit einem der Smileys, dann ist es unbarmherzig zu Ende und es heißt »Game Over!«
Stage 2
Nun ist es an der Zeit, das Avoider Game ein wenig aufzupeppen und auch ein bißchen Refactoring vorzunehmen. Zum einen war es ja bisher sehr unnachgiebig und hat bei jeden Kontakt mit einem Smiley unseren Helden sofort sterben lassen. Nun möchte ich ihm ein paar Leben mehr spendieren. Und zum anderen habe ich aus Bequemlichkeit einige Initialisierungen in der Klasse Sprite vorgenommen, die dort eigentlich nicht hingehörten, da sie redundant waren. Diese habe ich nun in die abgeleiteten Klassen verfrachtet. Dazu mußte ich aber die __init__()-Methode jeweils überschreiben, so daß ich in den abgeleiteten Klassen super() aufrufen mußte, um die __init()__-Methode der Oberklasse auch aufzurufen. Ich will das mal an einem Beispiel zeigen. Die Klasse Sprite sieht nun so aus:
class Sprite(object):
def __init__(self, posX, posY):
self.x = posX
self.y = posY
def checkCollision(self, otherSprite):
if (self.x < otherSprite.x + tw and otherSprite.x < self.x + tw
and self.y < otherSprite.y + th and otherSprite.y < self.y + th):
return True
else:
return False
Sie hat nur noch eine minimale Initialisierung und besitzt auch nur noch die Methode checkCollision(), da nur diese an die daraus abgeleiteten Klassen vererbt wird. Die Klasse Skull hingegen und ihre __init__()-Methode sieht nun so aus:
class Skull(Sprite):
def __init__(self, posX, posY):
super(Skull, self).__init__(posX, posY)
self.score = 0
self.health = 0
Der Aufruf der super()-Methode ist so Python 2.7 spezifisch, in Python 3 wurde sie vereinfacht, aber Processing.py beruht nun mal auf Jython und Jython ist (noch?) Processing 2.7. Damit der super()-Aufruf funktioniert, muß übrigens das Eltern-Objekt von object abgeleitet werden, sonst kann Processing.py den Typ nicht erkennen.
Die Variablen score und health sind nur für das Objekt Skull von Bedeutung und wurden daher vom Eltern-Objekt in das abgeleitete Objekt verschoben.
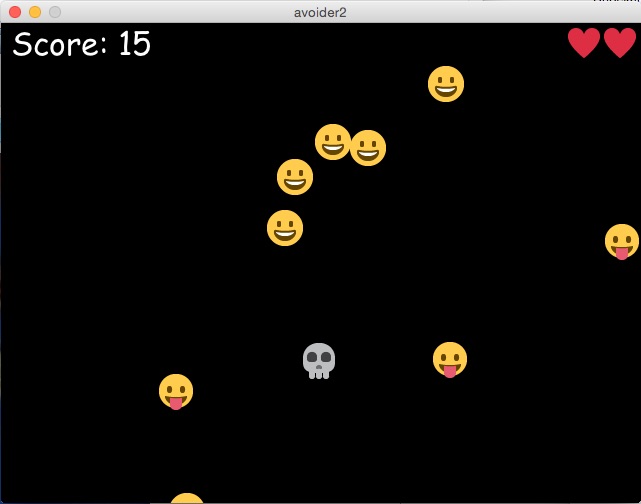
Das Spiel

Um das Spiel angenehmer für den Spieler zu machen, bekam der Schädel ein paar Leben spendiert, die mit Herzchen symbolisiert werden, und außerdam bekam der Game-Over-Screen die Möglichkeit, von hier aus das Spiel noch einmal zu starten. Dafür mußte ich der Klasse Smiley, deren __init__()-Methode nun so aussieht,
def __init__(self, posX, posY):
super(Smiley, self).__init__(posX, posY)
self.outside = False
eine reset()-Methode verpassen, die die Möglichkeit gibt, zu Beginn eines neuen Spieles auch die Smileys wieder oberhalb des oberen Bildschirmrandes zu katapultieren, von der sie dann fröhlich wieder herabfallen können. Sie ist ganz einfach gehalten, da die Berechnung der neuen Positionen im Hauptprogramm abläuft:
def reset(self, posX, posY):
self.x = posX
self.y = posY
In der Initialisierung habe ich noch die Variable over in outside geändert. Auch wenn es nur Kosmetik ist, der Name schien mir verständlicher auszudrücken, was die Variable machen soll. Ansonsten hat es in dem Reiter sprite.py keine weiteren Veränderungen gegeben.
Das Hauptprogramm
Alle anderen Veränderungen fanden im Hauptprogramm statt, das ein komplettes Refactoring erfahren hat. Die draw()-Schleife sieht nun so aus:
def draw():
global heart
background(0, 0, 0)
text("Score: " + str(skull.score), 10, 32)
for i in range(skull.health):
image(heart, width - i*tw - tw - 2, 2)
if startgame:
startGame()
elif playgame:
playGame()
elif gameover:
gameOver()
Nach der Definition des Hintergrundes wird ein HUD (Head-Up-Display) gezeichnet der in allen drei Bildschirmen gleich ist. Damit die Herzchen, obwohl von links nach rechts gezeichnet, immer in der rechten oberen Ecke kleben, sieht die Berechnung der Position etwas seltsam aus, aber es ist einfach nur die Weite des Bildschirms, abzüglich der Weite der Herzchen (in diesem Fall tw = 36) multipliziert mit der Anzahl der Herzchen und versehen mit einem Abstand von je zwei Pixeln.
Die einzelnen Bildschirme (Startbildschirm, das eigentliche Spiel und den Game-Over-Bildschirm) habe ich dann in eigene Funktionen verschoben und so aus der Hauptschleife ausgelagert. Sie sehen nun so aus:
def startGame():
global startgame, playgame
text("Klick to Play", 200, height/2)
if mousePressed:
startgame = False
playgame = True
def playGame():
global playgame, gameover
skull.move()
for i in range(len(smiley)):
if skull.checkCollision(smiley[i]):
if skull.health > 0:
skull.health -= 1
smiley[i].reset(randint(0, w-tw), -randint(50, 250))
else:
playgame = False
gameover = True
skull.display()
for i in range(len(smiley)):
smiley[i].move()
if smiley[i].outside:
skull.score += 1
smiley[i].display()
def gameOver():
global playgame, gameover
text("Game Over!", 200, height/2)
text("Klick to play again.", 200, 300)
if mousePressed:
gameover = False
for i in range(len(smiley)):
smiley[i].reset(randint(0, w-tw), -randint(50, 250))
playgame = True
skull.health = 5
Zu startGame()ist eigentlich nichts zu schreiben, der Code sollte selbsterklärend sein.
Anders ist es bei playGame(). Da der Kontakt des Schädels mit einem Spieler nicht mehr zum sofortigen Spielende führt, muß bei Kontakt das Smiley »gelöscht« werden, das heißt es wird wieder an eine zufällige Stelle oberhalb des Bildschirms versetzt. Und bei jedem Kontakt bekommt der Spieler natürlich ein Leben und ein Herzchen abgezogen. Da ich schon soviel darüber geschrieben habe, hier erst einmal das Herzchen:

Ähnliches gilt für den gameOver-Screen. Hier müssen alle Smileys wieder an eine zufällige Position oberhalb des Bildschirms katapultiert werden und natürlich erhält der Schädel auch alle seine Leben wieder zurück.
Der Quellcode
Zum vollen Verständnis und damit Sie das Spiel auch vollständig nachprogrammieren können, hier der vollständige Quellcode. Erst einmal der Code im Reiter sprite.py:
from random import randint
tw = th = 36
class Sprite(object):
def __init__(self, posX, posY):
self.x = posX
self.y = posY
def checkCollision(self, otherSprite):
if (self.x < otherSprite.x + tw and otherSprite.x < self.x + tw
and self.y < otherSprite.y + th
and otherSprite.y < self.y + th):
return True
else:
return False
class Skull(Sprite):
def __init__(self, posX, posY):
super(Skull, self).__init__(posX, posY)
self.score = 0
self.health = 0
def loadPics(self):
self.im1 = loadImage("skull.png")
def move(self):
self.x = mouseX
if self.x <= 0:
self.x = 0
elif self.x >= width-tw:
self.x = width - tw
def display(self):
image(self.im1, self.x, self.y)
class Smiley(Sprite):
def __init__(self, posX, posY):
super(Smiley, self).__init__(posX, posY)
self.outside = False
def loadPics(self):
self.im0 = loadImage("smiley0.png")
self.im1 = loadImage("smiley1.png")
self.im2 = loadImage("smiley4.png")
def move(self):
self.outside = False
self.y += self.dy
if self.y >= height:
self.outside = True
self.y = -randint(50, 250)
self.x = randint(0, width-tw)
self.dy = randint(2, 10)
def display(self):
if (self.y > -30) and (self.y <= 200):
image(self.im0, self.x, self.y)
elif (self.y > 200) and (self.y <= 360):
image(self.im1, self.x, self.y)
elif (self.y > 360):
image(self.im2, self.x, self.y)
def reset(self, posX, posY):
self.x = posX
self.y = posY
Und dann das Hauptprogramm avoider2:
from random import randint
from sprite import Skull, Smiley
w = 640
tw = th = 36
noSmileys = 10
startgame = True
playgame = False
gameover = False
skull = Skull(w/2, 320)
smiley = []
for i in range(noSmileys):
smiley.append(Smiley(randint(0, w-tw), -randint(50, 250)))
def setup():
global heart
skull.score = 0
skull.health = 5
size(640, 480)
frameRate(30)
skull.loadPics()
for i in range(len(smiley)):
smiley[i].loadPics()
smiley[i].dy = randint(2, 10)
font = loadFont("ComicSansMS-32.vlw")
textFont(font, 32)
heart = loadImage("heart.png")
# noCursor()
# cursor(HAND)
def draw():
global heart
background(0, 0, 0)
text("Score: " + str(skull.score), 10, 32)
for i in range(skull.health):
image(heart, width - i*tw - tw - 2, 2)
if startgame:
startGame()
elif playgame:
playGame()
elif gameover:
gameOver()
def startGame():
global startgame, playgame
text("Klick to Play", 200, height/2)
if mousePressed:
startgame = False
playgame = True
def playGame():
global playgame, gameover
skull.move()
for i in range(len(smiley)):
if skull.checkCollision(smiley[i]):
if skull.health > 0:
skull.health -= 1
smiley[i].reset(randint(0, w-tw), -randint(50, 250))
else:
playgame = False
gameover = True
skull.display()
for i in range(len(smiley)):
smiley[i].move()
if smiley[i].outside:
skull.score += 1
smiley[i].display()
def gameOver():
global playgame, gameover
text("Game Over!", 200, height/2)
text("Klick to play again.", 200, 300)
if mousePressed:
gameover = False
for i in range(len(smiley)):
smiley[i].reset(randint(0, w-tw), -randint(50, 250))
playgame = True
skull.health = 5
Ich glaube, das Refactoring hat dem Quellcode gutgetan, er ist deutlich lesbarer und verständlicher geworden. Das Spiel ist so schon richtig gut spielbar, in einer nächsten Version möchte ich aber noch ein paar Gimmicks einbauen.
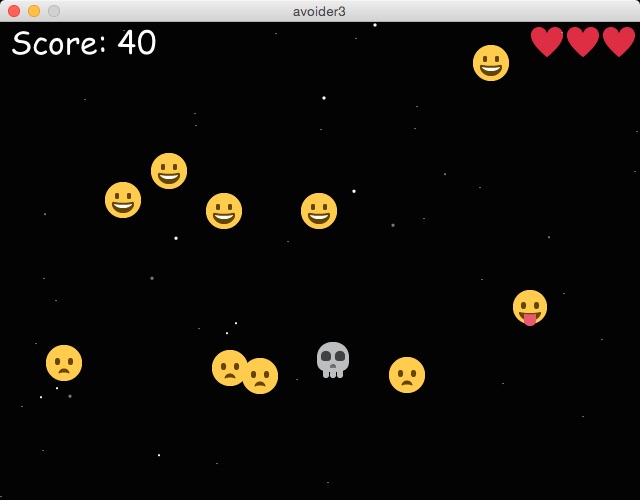
Stage 3: Sternenhimmel
Als nächstes wollte ich dem kleinen Avoider-Spiel ein wenig optische Tiefe verpassen. Daher habe ich einen Sternenhimmel inszeniert, bei dem die kleinen Sternen im fernen Hintergrund sich sehr langsam bewegen und die größeren Sterne etwas schneller. So, wie wenn man bei einer Zugfahrt aus dem Fenster schaut, da scheinen die nahen Bäume auch schnell vorbeizufliegen, während der Wald im Hintergrund sich nur langsam bewegt. Diese Wahrnehmung nennt man Bewegungsparallaxe und sie wird besonders gerne in Plattformspielen angewandt.

Die Sterne
Um dies zu inszenieren, habe ich erst einmal im Reiter sprite.py eine Klasse Star angelegt:
class Star(object):
def __init__(self, posX, posY, dia, speed):
self.x = posX
self.y = posY
self.r = dia
self.dy = speed
self.a = 255 # Transparency
def move(self):
self.outside = False
self.y += self.dy
if self.y >= height:
self.outside = True
self.y = -2*self.r
self.x = randint(0, width - 2*self.r)
def display(self):
fill(255, 255, 255, self.a)
noStroke()
ellipse(self.x, self.y, self.r, self.r)
Ich hätte die Sterne natürlich auch von der Klasse Sprite ableiten können, aber da für sie ja keine Kollisionserkennung benötigt wird, hielt ich dies für Overkill. Da zumindest die größeren Sterne blinken sollen, bekommmen sie eine Alpha-Kanal für Transparenz zugewiesen (self.a). Ansonsten bewegen sie sich genauso wie die Smileys von oben nach unten, nur viel, viel langsamer.
Jeder Stern wird mit seiner Position, seiner Größe und seiner Geschwindigkeit initialisiert. Per Default erhält er die größtmögliche Transparenz, das heißt, er ist strahlend weiß.
Im Hauptprogramm werden für die Sterne zwei Listen angelegt, eine (bstar[]) für die weit entfernten, kleinen Sterne und eine nStar für die größeren, näher erscheinenden Sterne. Das Auffüllen aller Listen habe ich in die setup-Funktion verschoben, dort wird nun die Funktion loadData() aufgerufen:
def loadData():
for i in range(noSmileys):
smiley.append(Smiley(randint(0, w-tw), -randint(50, 250)))
for i in range(nobStars):
bStar.append(Star(randint(0, w-2), randint(2, h-2), 1, 0.1))
for i in range(nonStars):
nStar.append(Star(randint(0, w-4), randint(2, h-2), randint(2, 3), 0.2))
Die kleinen Sterne werden mit einem Durchmesser von 1 initialisert, die größeren Sterne bekommen per Zufallszahl entweder einen Durchmesser von 2 oder 3 zugewiesen. Interessant ist die Geschwindigkeit, mit der die Sterne sich bewegen: 0.1 per Frame für die kleinen, 0.2 per Frame für die großen. Processing kommt intern erstaunlich gut mit diesen dezimalen Werten bei der Positionierung zurecht, obwohl ja eigentlich nur ganzzahlige Pixel möglich sind.
Es gibt jeweils eine feste Anzahl von Sternen, wie bei den Smileys auch werden sie, wenn sie den unteren Bildrand passiert haben, wieder auf eine zufällige Position oberhalb des Fensters zurückversetzt.
Die Bewegung der Sterne findet natürlich in der Funktion playGame() statt, und zwar als erstes, bevor alle anderen Akteure gezeichnet werden (schließlich bilden sie den Hintergrund des Spiels):
for i in range(len(bStar)):
bStar[i].move()
bStar[i].display()
for i in range(len(nStar)):
nStar[i].move()
if (frameCount % randint(15, 30)) < randint(1, 15):
nStar[i].a = 120
else:
nStar[i].a = 255
nStar[i].display()
Die größeren Sterne sollen zusätzlich zur Bewegung auch noch Blinken, daher habe ich ihnen zufällige Intervalle zugewiesen, in denen der Alpha-Kanal auf 120 gesetzt wird (nStar[i].a = 120). Die Werte für die Zufallszahlen habe ich experimentell herausgefunden, Ihr könnt ruhig auch einmal andere Intervalle ausprobieren.
Der Quellcode
Und nun zum Nachvollziehen der vollständige Quellcode. Zuerst der Code aus dem Reiter sprite.py:
from random import randint
tw = th = 36
class Sprite(object):
def __init__(self, posX, posY):
self.x = posX
self.y = posY
def checkCollision(self, otherSprite):
if (self.x < otherSprite.x + tw and otherSprite.x < self.x + tw
and self.y < otherSprite.y + th
and otherSprite.y < self.y + th):
return True
else:
return False
class Skull(Sprite):
def __init__(self, posX, posY):
super(Skull, self).__init__(posX, posY)
self.score = 0
self.health = 0
def loadPics(self):
self.im1 = loadImage("skull.png")
def move(self):
self.x = mouseX
if self.x <= 0:
self.x = 0
elif self.x >= width-tw:
self.x = width - tw
def display(self):
image(self.im1, self.x, self.y)
class Smiley(Sprite):
def __init__(self, posX, posY):
super(Smiley, self).__init__(posX, posY)
self.outside = False
def loadPics(self):
self.im0 = loadImage("smiley0.png")
self.im1 = loadImage("smiley1.png")
self.im2 = loadImage("smiley4.png")
def move(self):
self.outside = False
self.y += self.dy
if self.y >= height:
self.outside = True
self.y = -randint(50, 250)
self.x = randint(0, width-tw)
self.dy = randint(4, 10)
def display(self):
if (self.y > -30) and (self.y <= 250):
image(self.im0, self.x, self.y)
elif (self.y > 250) and (self.y <= 320):
image(self.im1, self.x, self.y)
elif (self.y > 320):
image(self.im2, self.x, self.y)
def reset(self, posX, posY):
self.x = posX
self.y = posY
class Star(object):
def __init__(self, posX, posY, dia, speed):
self.x = posX
self.y = posY
self.r = dia
self.dy = speed
self.a = 255 # Transparency
def move(self):
self.outside = False
self.y += self.dy
if self.y >= height:
self.outside = True
self.y = -2*self.r
self.x = randint(0, width - 2*self.r)
def display(self):
fill(255, 255, 255, self.a)
noStroke()
ellipse(self.x, self.y, self.r, self.r)
Außer dem schon oben besprochen Objekt Star gibt es hier nichts Neues. Aber auch im Hauptprogramm sind nur die erwähnten Änderungen neu:
from random import randint
from sprite import Skull, Smiley, Star
w = 640
h = 480
tw = th = 36
noSmileys = 10
nobStars = 30
nonStars = 15
startgame = True
playgame = False
gameover = False
skull = Skull(w/2, 320)
smiley = []
bStar = []
nStar = []
def setup():
global heart
skull.score = 0
skull.health = 5
size(640, 480)
frameRate(30)
loadData()
skull.loadPics()
for i in range(len(smiley)):
smiley[i].loadPics()
smiley[i].dy = randint(4, 10)
font = loadFont("ComicSansMS-32.vlw")
textFont(font, 32)
heart = loadImage("heart.png")
# noCursor()
# cursor(HAND)
def draw():
global heart
background(0, 0, 0)
fill(255, 255, 255, 255)
text("Score: " + str(skull.score), 10, 32)
for i in range(skull.health):
image(heart, width - i*tw - tw - 2, 2)
if startgame:
startGame()
elif playgame:
playGame()
elif gameover:
gameOver()
def loadData():
for i in range(noSmileys):
smiley.append(Smiley(randint(0, w-tw), -randint(50, 250)))
for i in range(nobStars):
bStar.append(Star(randint(0, w-2), randint(2, h-2), 1, 0.1))
for i in range(nonStars):
nStar.append(Star(randint(0, w-4), randint(2, h-2), randint(2, 3), 0.2))
def startGame():
global startgame, playgame
text("Klick to Play", 200, height/2)
if mousePressed:
startgame = False
playgame = True
def playGame():
global playgame, gameover
for i in range(len(bStar)):
bStar[i].move()
bStar[i].display()
for i in range(len(nStar)):
nStar[i].move()
if (frameCount % randint(15, 30)) < randint(1, 15):
nStar[i].a = 120
else:
nStar[i].a = 255
nStar[i].display()
skull.move()
for i in range(len(smiley)):
if skull.checkCollision(smiley[i]):
if skull.health > 0:
skull.health -= 1
smiley[i].reset(randint(0, w-tw), -randint(50, 250))
else:
playgame = False
gameover = True
skull.display()
for i in range(len(smiley)):
smiley[i].move()
if smiley[i].outside:
skull.score += 1
smiley[i].display()
def gameOver():
global playgame, gameover
text("Game Over!", 200, height/2)
text("Klick to play again.", 200, 300)
if mousePressed:
gameover = False
for i in range(len(smiley)):
smiley[i].reset(randint(0, w-tw), -randint(50, 250))
playgame = True
skull.health = 5
Das Spiel ist schon recht spielbar geworden, durch die Sterne entsteht tatsächlich die Illusion von Tiefe und es ist auch nicht einfach, den Schädel für längere Zeit an den herunterfallenden Smileys vorbei zu manövrieren. Irgendwann erwischt es einen immer.
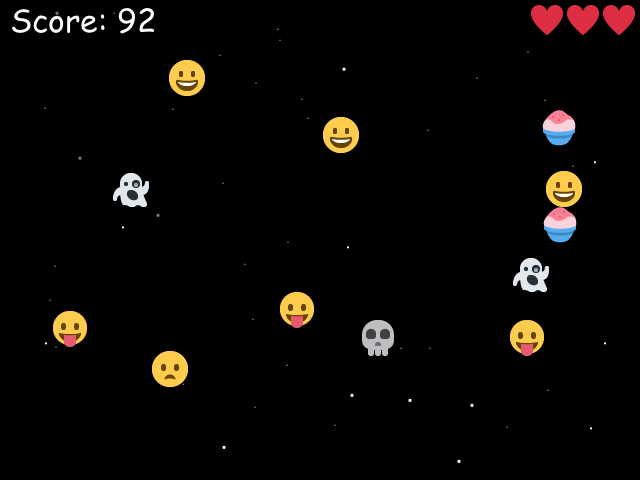
Stage 4: PowerUp und PowerDown
Im vierten und (beinhahe) letzten Abschnitt wollte ich das Spiel noch mit ein paar zusätzlichen Akteuren aufpeppen. Dazu habe ich Power Items eingeführt, die entweder dem Spieler zusätzliche Leben geben oder nehmen, also je ein PowerUp und ein PowerDown. Als besonderes Highlight bewegen diese sich auf anderen Wegen durch das Spielefenster als die Smileys und sind daher etwas unberechenbarer für den Spieler. Gemäß dem Motto des Spieles, daß man niemanden trauen darf, das gut aussieht, ist das PowerUp, das dem Spieler ein weiteres Leben schenkt, ein grimmig aussehendes Gespenst und das PowerDown, das ihm ein Leben nimmt, ein lecker aussehendes Tassentörtchen.


Auch diese Bilder habe ich wieder den freien Twitter Emojis (Twemojis) entnommen.
Power Items
Als erstes habe ich im Reiter sprite.py eine Klasse PowerItem angelegt, die von Sprite erbt:
class PowerItem(Sprite):
def __init__(self, posX, posY, tX, tY, eT):
super(PowerItem, self).__init__(posX, posY)
self.origX = posX
self.origY = posY
self.targetX = tX
self.targetY = tY
self.expireTime = eT
self.duration = self.expireTime/2.0
self.counter = 0
self.pause = randint(10, 150)
def curveX(self, x):
return x
def curveY(self, y):
return y
def easing(self):
self.counter += 1
self.fX = self.fY = (self.counter)/float(self.duration)
self.fX = self.curveX(self.fX)
self.fY = self.curveY(self.fY)
self.x = (self.targetX * self.fX) + (self.origX * (1.0 - self.fX))
self.y = (self.targetY * self.fY) + (self.origY * (1.0 - self.fY))
def move(self):
self.expireTime -= 1
if self.expireTime < 0:
self.pause -= 1
if self.pause < 0:
self.reset()
def display(self):
# print(self.x, self.y)
image(self.im1, self.x, self.y)
def reset(self):
self.origX = randint(-150, width-tw)
self.origY = -randint(50, 250)
self.targetX = randint(tw, width-tw)
self.targetY = randint(tw, height-tw)
self.expireTime = self.duration*2.0
self.counter = 0
self.pause = randint(10, 150)
Die Power Items haben nur eine gewisse Lebensdauer und bewegen sich während ihrer Lebenszeit (eT) von der Startposition (posX, posY) zur Zielposition (tX, tY). Diese Parameter müssen daher dem Konstruktor übergeben werden.
Wie alle Akteure prasseln die Power Items zu Beginn des Spieles quasi gleichzeitig vom oberen Fensterrand auf den Spieler nieder, damit sich die Lage in den folgenden Runden entspannt, habe ich den einzelnen Items nach Ende ihren Lebens eine Pause verordnet, deren Länge vom Zufallszahlengenerator bestimmt wird, bevor sie wieder die Arena betreten dürfen.
Easing
Das Prinzip des Easings hatte ich in einem früheren Kapitel schon einmal eingeführt. Es war ein einfaches, lineares Easing, in dem die Figur immer langsamer wurde, je mehr sie sich dem Ziel näherte. Dieses lineare Easing ist auch in der Klasse PowerItem implementiert, aber so, daß es verändert werden kann, wenn die abgeleiteten Klassen die Methoden curveX() und/oder curveY() überschreiben. Außerdem wird die Geschwindigkeit und neue Position unter anderem auch von der Lebensdauer des Power Items beeinflußt.
In den von PowerItem abgeleiteten Klassen Ghost und Cupcake mußten also nur die entsprechenden Bildchen geladen und die Methode curveY() überschreiben:
class Ghost(PowerItem):
def loadPics(self):
self.im1 = loadImage("ghost.png")
def curveY(self, y):
return y**5
class Cupcake(PowerItem):
def loadPics(self):
self.im1 = loadImage("cupcake.png")
def curveY(self, y):
return 3*sin(3*y)
Im Falle des Power Up, des Gespenstes, bewegt sich das Power Item in einer expotentionellen Kurve von oben nach unten und wird immer schneller, je tiefer es fällt. Der Spieler muß sich schon beeilen, um mit diesem Item zu kollidieren, um ein zusätzlichres Leben einzufangen. Dagegen habe ich mir im Falle des Tassentörtchens etwas Gemeines überlegt: Die einzelnen Törtchen bewegen sich auf einer übergroßen Sinuskurve durch das Geschehen. Daher kann es durchaus passieren, daß die Törtchen, nachdem sie das Fenster am unteren Rand verlassen haben, von dort auch wieder auftauchen und nach oben schießen. Das macht es dem Spieler schwieriger, ihnen auszuweichen. Also: Die Kollision mit den Power Ups ist schwierig, umgekehrt it es schwer, den Power Downs auszuweichen. Schießlich soll es dem Spieler ja nicht zu einfach vorkommen.
Die jeweiligen Werte in der Methode curveY() habe ich durch wildes Experimentieren herausgefunden.
Das Hauptprogramm

Im Hauptprogramm sind die wichtigsten Änderungen in der Funktion playGame() vorgenommen worden, die folgende zusätzliche Zeilen erhielt:
for i in range(len(ghost)):
ghost[i].easing()
ghost[i].move()
if ghost[i].checkCollision(skull):
if skull.health < 5:
skull.health += 1
ghost[i].reset()
ghost[i].display()
for i in range(len(cupcake)):
cupcake[i].easing()
cupcake[i].move()
if cupcake[i].checkCollision(skull):
skull.health -= 1
cupcake[i].reset()
cupcake[i].display()
Für jedes Power Item wird erst das Easing berechnet, dann die neue Position bestimmt, überprüft ob es mit dem Spieler kollidiert und dann wird es angezeigt. Außerdem lasse ich als kleine Optimierung nicht mehr in jedem Frame den Spieler prüfen, ob er mit einem der Smileys kollidiert (das muß er nämlich jedes Mal mit allen Smileys machen), sondern nun überprüfen – wie bei den Power Items – die Smileys, ob sie mit dem Spieler kollidieren:
for i in range(len(smiley)):
smiley[i].move()
if smiley[i].checkCollision(skull):
skull.health -= 1
smiley[i].reset(randint(0, w-tw), -randint(50, 250))
if smiley[i].outside:
skull.score += 1
smiley[i].display()
Das Spiel startet in meiner Version mit zehn Smileys, drei Gespenstern und fünf Tassentörtchen. Das sind 18 Akteure auf die der Spieler aufpassen muß und das macht das Spiel schon ganz schön schwierig, aber ohne daß es unfair wirkt oder gar unspielbar ist.
Der Quellcode
Und nun – wie immer – der vollständige Quellcode, damit Sie das Spiel nachprogrammieren und nachvollziehen können. Als erstes wieder der Code aus dem Reiter sprite.py:
from random import randint
tw = th = 36
class Sprite(object):
def __init__(self, posX, posY):
self.x = posX
self.y = posY
def checkCollision(self, otherSprite):
if (self.x < otherSprite.x + tw and otherSprite.x < self.x + tw
and self.y < otherSprite.y + th and otherSprite.y < self.y + th):
return True
else:
return False
class Skull(Sprite):
def __init__(self, posX, posY):
super(Skull, self).__init__(posX, posY)
self.score = 0
self.health = 0
def loadPics(self):
self.im1 = loadImage("skull.png")
def move(self):
self.x = mouseX
if self.x <= 0:
self.x = 0
elif self.x >= width-tw:
self.x = width - tw
def display(self):
image(self.im1, self.x, self.y)
class Smiley(Sprite):
def __init__(self, posX, posY):
super(Smiley, self).__init__(posX, posY)
self.outside = False
def loadPics(self):
self.im0 = loadImage("smiley0.png")
self.im1 = loadImage("smiley1.png")
self.im2 = loadImage("smiley4.png")
def move(self):
self.outside = False
self.y += self.dy
if self.y >= height:
self.outside = True
self.y = -randint(50, 250)
self.x = randint(0, width-tw)
self.dy = randint(4, 10)
def display(self):
if (self.y > -30) and (self.y <= 250):
image(self.im0, self.x, self.y)
elif (self.y > 250) and (self.y <= 320):
image(self.im1, self.x, self.y)
elif (self.y > 320):
image(self.im2, self.x, self.y)
def reset(self, posX, posY):
self.x = posX
self.y = posY
class PowerItem(Sprite):
def __init__(self, posX, posY, tX, tY, eT):
super(PowerItem, self).__init__(posX, posY)
self.origX = posX
self.origY = posY
self.targetX = tX
self.targetY = tY
self.expireTime = eT
self.duration = self.expireTime/2.0
self.counter = 0
self.pause = randint(10, 150)
def curveX(self, x):
return x
def curveY(self, y):
return y
def easing(self):
self.counter += 1
self.fX = self.fY = (self.counter)/float(self.duration)
self.fX = self.curveX(self.fX)
self.fY = self.curveY(self.fY)
self.x = (self.targetX * self.fX) + (self.origX * (1.0 - self.fX))
self.y = (self.targetY * self.fY) + (self.origY * (1.0 - self.fY))
def move(self):
self.expireTime -= 1
if self.expireTime < 0:
self.pause -= 1
if self.pause < 0:
self.reset()
def display(self):
# print(self.x, self.y)
image(self.im1, self.x, self.y)
def reset(self):
self.origX = randint(-150, width-tw)
self.origY = -randint(50, 250)
self.targetX = randint(tw, width-tw)
self.targetY = randint(tw, height-tw)
self.expireTime = self.duration*2.0
self.counter = 0
self.pause = randint(10, 150)
class Ghost(PowerItem):
def loadPics(self):
self.im1 = loadImage("ghost.png")
def curveY(self, y):
return y**5
class Cupcake(PowerItem):
def loadPics(self):
self.im1 = loadImage("cupcake.png")
def curveY(self, y):
return 3*sin(3*y)
class Star(object):
def __init__(self, posX, posY, dia, speed):
self.x = posX
self.y = posY
self.r = dia
self.dy = speed
self.a = 255 # Transparency
def move(self):
self.outside = False
self.y += self.dy
if self.y >= height:
self.outside = True
self.y = -2*self.r
self.x = randint(0, width - 2*self.r)
def display(self):
fill(255, 255, 255, self.a)
noStroke()
ellipse(self.x, self.y, self.r, self.r)
Und dann das eigentliche Hauptprogramm, das ebenfalls noch einmal an Umfang zugenommen hat:
from random import randint
from sprite import Skull, Smiley, Ghost, Cupcake, Star
w = 640
h = 480
tw = th = 36
noSmileys = 10
nobStars = 30
nonStars = 15
noGhost = 3
noCupcakes = 5
startgame = True
playgame = False
gameover = False
skull = Skull(w/2, 320)
smiley = []
bStar = []
nStar = []
ghost = []
cupcake = []
def setup():
global heart
size(640, 480)
frameRate(30)
loadData()
skull.score = 0
skull.health = 5
skull.loadPics()
for i in range(len(smiley)):
smiley[i].loadPics()
smiley[i].dy = randint(4, 10)
for i in range(len(ghost)):
ghost[i].loadPics()
for i in range(len(cupcake)):
cupcake[i].loadPics()
font = loadFont("ComicSansMS-32.vlw")
textFont(font, 32)
heart = loadImage("heart.png")
# noCursor()
# cursor(HAND)
def draw():
global heart
background(0, 0, 0)
fill(255, 255, 255, 255)
text("Score: " + str(skull.score), 10, 32)
for i in range(skull.health):
image(heart, width - i*tw - tw - 2, 2)
if startgame:
startGame()
elif playgame:
playGame()
elif gameover:
gameOver()
def loadData():
for i in range(noSmileys):
smiley.append(Smiley(randint(0, width-tw), -randint(50, 250)))
for i in range(noGhost):
ghost.append(Ghost(randint(-150, width-tw), -randint(50, 250),
randint(tw, width-tw), randint(tw, height-tw), 300))
for i in range(noCupcakes):
cupcake.append(Cupcake(randint(-150, width-tw), -randint(50, 250),
randint(tw, width-tw), randint(tw, height-tw), 600))
for i in range(nobStars):
bStar.append(Star(randint(0, width-2), randint(2, height-2), 1, 0.1))
for i in range(nonStars):
nStar.append(Star(randint(0, width-4), randint(2, height-2),
randint(2, 3), 0.2))
def startGame():
global startgame, playgame
text("Klick to Play", 200, height/2)
if mousePressed:
startgame = False
playgame = True
def playGame():
global playgame, gameover
for i in range(len(bStar)):
bStar[i].move()
bStar[i].display()
for i in range(len(nStar)):
nStar[i].move()
if (frameCount % randint(15, 30)) < randint(1, 15):
nStar[i].a = 120
else:
nStar[i].a = 255
nStar[i].display()
skull.move()
if skull.health < 0:
playgame = False
gameover = True
skull.display()
for i in range(len(smiley)):
smiley[i].move()
if smiley[i].checkCollision(skull):
skull.health -= 1
smiley[i].reset(randint(0, w-tw), -randint(50, 250))
if smiley[i].outside:
skull.score += 1
smiley[i].display()
for i in range(len(ghost)):
ghost[i].easing()
ghost[i].move()
if ghost[i].checkCollision(skull):
if skull.health < 5:
skull.health += 1
ghost[i].reset()
ghost[i].display()
for i in range(len(cupcake)):
cupcake[i].easing()
cupcake[i].move()
if cupcake[i].checkCollision(skull):
skull.health -= 1
cupcake[i].reset()
cupcake[i].display()
def gameOver():
global playgame, gameover
text("Game Over!", 200, height/2)
text("Klick to play again.", 200, 300)
if mousePressed:
gameover = False
for i in range(len(smiley)):
smiley[i].reset(randint(0, w-tw), -randint(50, 250))
for i in range(len(ghost)):
ghost[i].reset()
for i in range(len(cupcake)):
cupcake[i].reset()
playgame = True
skull.health = 5
skull.score = 0
def mousePressed():
global playgame
if playgame:
saveFrame("frames/screenshot-####.png")
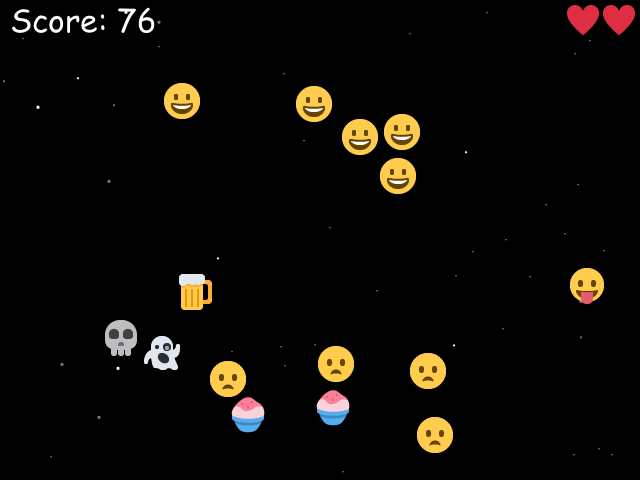
Screenshots
Bei diesem Spiel ist es nahezu unmöglich, mit den Bordmitteln des Betriebssystems noch aussagefähige Screenshots wie den oben im Beitrag zu erstellen. Daher habe ich das mit Processing-eigenen Mitteln erledigt: Die Funktion mousePressed()
def mousePressed():
global playgame
if playgame:
saveFrame("frames/screenshot-####.png")
schießt jedes Mal, wenn die linke Maustaste gedrückt wird, einen aktuellen Screenshot. Aus dem fertigen Spiel sollten Sie diese Funktion natürlich wieder herausnehmen.
Das war es mit dem Avoider Game. Natürlich sind noch jede Menge Erweiterungen möglich und auch die Gestaltung des Start- und des Game-Over-Bildschirms kann sicher noch verschönert werden. Mir kam es aber darauf an, zu zeigen, wie in Processing.py mit einfachen Mitteln doch schnell ein ansprechendes Spiel programmiert werden kann. Alles weitere ist Ihrer Phantasie überlassen.
Encore: Avoider Game Stage 4a
Ich konnte es nicht lassen, nachdem ich zwei Nächte darüber geschlafen hatte, mußte ich doch noch einmal an das Avoider Game heran. Die Power Ups und Power Downs sollten jeweils zwei unterschiedliche Bildchen zugeordnet bekommen. Erreicht habe ich das mit der Python-eigenen Zufallsfunktion choice() aus der Random-Bibliothek. So habe ich im Reiter sprite.py in der ersten Zeile choice importiert:
from random import randint, choice
Und dann in der Klasse Ghost die Methode loadPics() wie folgt geändert:
def loadPics(self):
self.im1 = loadImage(choice(["ghost.png", "octo.png"]))
In der Klasse Cupcake sieht die gleiche Methode nun so aus:
def loadPics(self):
self.im1 = loadImage(choice(["cupcake.png", "bier.png"]))
Hier sind die Bildchen für diejenigen unter Ihnen, die auch diese (letzte) Änderung nachprogrammieren wollen:


Auch diese Bilder entstammen den freien (CC-BY) Twitter Emojis (Twemojis).

Ich habe leider keinen Screenshot hinbekommen, auf denen alle verwendeten Bildchen zu sehen sind. So müsen Sie mit obigem vorliebnehmen und mir glauben: Auch die Krake existiert!