Noch mehr Pointillismus
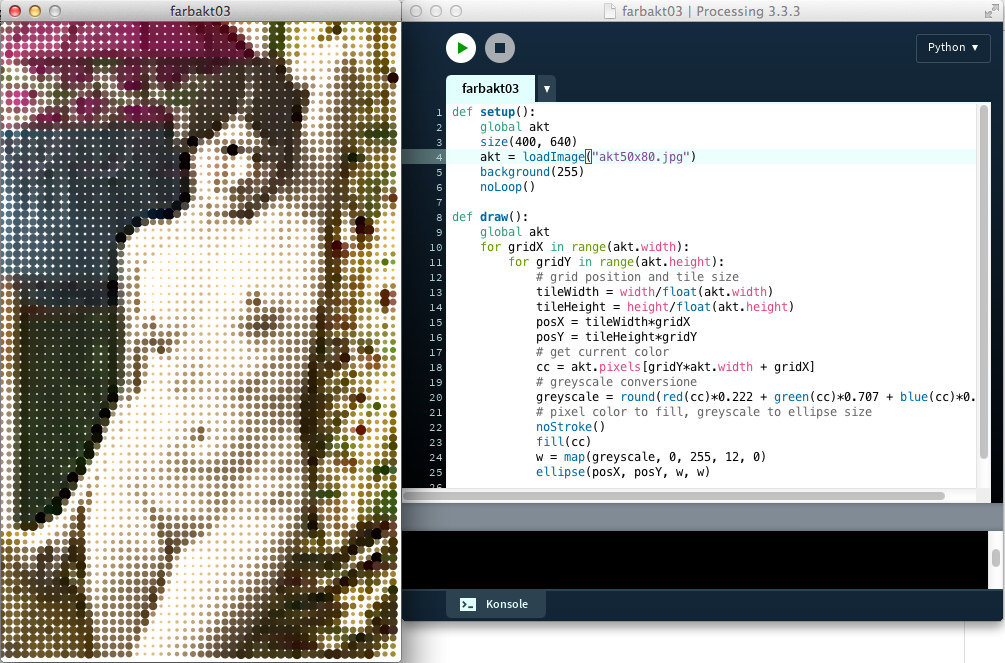
Wenn ich ehrlich bin, kann das Ergebnis des Programms aus dem letzten Abschnitt weder ästhetisch noch im Sinne des Pointillismus wirklich überzeugen. Das liegt daran, daß im Programm jedes einzelne Pixel befragt und dann als vergrößerter Punkt wiedergegeben wird. So entsteht im Endeffekt so etwas wie ein verwaschenes Original, aber kein Raster. Daher habe ich – nach einer Idee aus dem wunderbaren Buch »Generative Gestaltung« (derzeit leider nur auf englisch verfügbar) – tatsächlich eine Rasterversion des Aktbildes programmiert und das Ergebnis überzeugt mich mehr:
Dafür habe ich zuerst das Bild, das im Original 400 x 640 Pixel groß war, auf 50 x 80 Pixel verkleinert um dann mit
tileWidth = width/float(akt.width)
tileHeight = height/float(akt.height)
posX = tileWidth*gridX
posY = tileHeight*gridY
ein entsprechendes Raster für das immer noch 400 x 640 Pixel große Ausgabefenster zu schaffen. Mit der Formel
greyscale = round(red(cc)*0.222 + green(cc)*0.707 + blue(cc)*0.071)
habe ich danach die abgetasteten Farben in Graustufen gewandelt, die Gewichtungen habe ich dem oben erwähnten Buch »Generative Gestaltung« entnommen, die Wikipedia zum Beispiel nennt andere Gewichtungen, aber auch gleichverteilte Gewichtungen sind möglich und üblich. Hier gibt es also noch Raum für Experimente.
Mit
w = map(greyscale, 0, 255, 12, 0)
habe ich dann den Radius der Kreise in Abhängigkeit von der Graustufe bestimmt: Je dunkler die Graustufe, desto größer der Kreis. Den Wert 12 habe ich experimentell herausgefunden, auch hier ist ebenfalls noch Raum für Experimente. So bekommt man zum Beispiel auch ein nettes Ergebnis, wenn man die Zeile
fill(cc)
durch
fill(greyscale)
ersetzt. Der Processing-Quellcode aus »Generative Gestaltung« zeigt ebenfalls noch ein paar wirklich nette Möglichkeiten, was man mit so einem Grid alles anstellen kann.
Der Quellcode
Hier nun der vollständige Quellcode, er ist – wie fast immer – erfrischend kurz:
def setup():
global akt
size(400, 640)
akt = loadImage("akt50x80.jpg")
background(255)
noLoop()
def draw():
global akt
for gridX in range(akt.width):
for gridY in range(akt.height):
# grid position and tile size
tileWidth = width/float(akt.width)
tileHeight = height/float(akt.height)
posX = tileWidth*gridX
posY = tileHeight*gridY
# get current color
cc = akt.pixels[gridY*akt.width + gridX]
# greyscale conversion
greyscale = round(red(cc)*0.222 + green(cc)*0.707 + blue(cc)*0.071)
# pixel color to fill, greyscale to ellipse size
noStroke()
fill(cc)
w = map(greyscale, 0, 255, 12, 0)
ellipse(posX, posY, w, w)